Enhancing Teacher Insights Through Contextual Feedback
Enhancing Teacher Insights Through Contextual Feedback
Enhancing Teacher Insights Through Contextual Feedback
Enhancing Teacher Insights Through Contextual Feedback
Enhancing Teacher Insights Through Contextual Feedback
Aug 2024 - Sep 2024
Aug 2024 - Sep 2024
Aug 2024 - Sep 2024





My Role
Product Designer
Product Designer
Product Designer
Team
Me and Shivam (Designer)
Me and Shivam (Designer)
Me and Shivam (Designer)
Duration
2 Weeks
2 Weeks
2 Weeks
Deliverables
Research, Analysis, Final Design.
Research, Analysis, Final Design.
Research, Analysis, Final Design.
Client
2 Sigma School– Code Insights Platform
2 Sigma School– Code Insights Platform
2 Sigma School– Code Insights Platform
Overview
Overview
In this project, we were tasked with improving the Code Insights feature for a coding education platform used by teachers to assess student coding assignments. The current system presented several challenges, such as disconnected feedback, cumbersome navigation through multiple code snapshots, and a lack of AI integration to enhance the feedback process.
Our objective was to redesign the Code Insights page to make it more intuitive, AI-driven, and user-friendly for teachers. The feature needed to empower teachers to quickly understand student progress, provide contextual feedback, and seamlessly integrate with existing IDEs.
In this project, we were tasked with improving the Code Insights feature for a coding education platform used by teachers to assess student coding assignments. The current system presented several challenges, such as disconnected feedback, cumbersome navigation through multiple code snapshots, and a lack of AI integration to enhance the feedback process.
Our objective was to redesign the Code Insights page to make it more intuitive, AI-driven, and user-friendly for teachers. The feature needed to empower teachers to quickly understand student progress, provide contextual feedback, and seamlessly integrate with existing IDEs.
In this project, we were tasked with improving the Code Insights feature for a coding education platform used by teachers to assess student coding assignments. The current system presented several challenges, such as disconnected feedback, cumbersome navigation through multiple code snapshots, and a lack of AI integration to enhance the feedback process.
Our objective was to redesign the Code Insights page to make it more intuitive, AI-driven, and user-friendly for teachers. The feature needed to empower teachers to quickly understand student progress, provide contextual feedback, and seamlessly integrate with existing IDEs.
In this project, we were tasked with improving the Code Insights feature for a coding education platform used by teachers to assess student coding assignments. The current system presented several challenges, such as disconnected feedback, cumbersome navigation through multiple code snapshots, and a lack of AI integration to enhance the feedback process.
Our objective was to redesign the Code Insights page to make it more intuitive, AI-driven, and user-friendly for teachers. The feature needed to empower teachers to quickly understand student progress, provide contextual feedback, and seamlessly integrate with existing IDEs.
Context
How it all started?
How it all started?
How it all started?
How it all started?
How it all started?
The Code Insights team approached us with a clear challenge: elevate their current Code Insights page to better serve teachers while integrating AI to enhance student feedback. As coding education evolves, teachers are managing larger volumes of student data and assignments—often within platforms that aren’t designed for rapid feedback or comprehensive progress tracking. While the existing Code Insights feature provided some value, it lacked in usability and had limited integration with AI, making it harder for teachers to give timely, contextual feedback that truly supports student growth.
The Code Insights team approached us with a clear challenge: elevate their current Code Insights page to better serve teachers while integrating AI to enhance student feedback. As coding education evolves, teachers are managing larger volumes of student data and assignments—often within platforms that aren’t designed for rapid feedback or comprehensive progress tracking. While the existing Code Insights feature provided some value, it lacked in usability and had limited integration with AI, making it harder for teachers to give timely, contextual feedback that truly supports student growth.
The Code Insights team approached us with a clear challenge: elevate their current Code Insights page to better serve teachers while integrating AI to enhance student feedback. As coding education evolves, teachers are managing larger volumes of student data and assignments—often within platforms that aren’t designed for rapid feedback or comprehensive progress tracking. While the existing Code Insights feature provided some value, it lacked in usability and had limited integration with AI, making it harder for teachers to give timely, contextual feedback that truly supports student growth.
PROBLEM SPACE
How our users were suffering
How our users were suffering
How our users were suffering
How our users were suffering
How our users were suffering
Here are some of the important problem teachers are suffering while using the product.
Here are some of the important problem teachers are suffering while using the product.
Here are some of the important problem teachers are suffering while using the product.

Limited Feedback
Limited Feedback
Limited Feedback
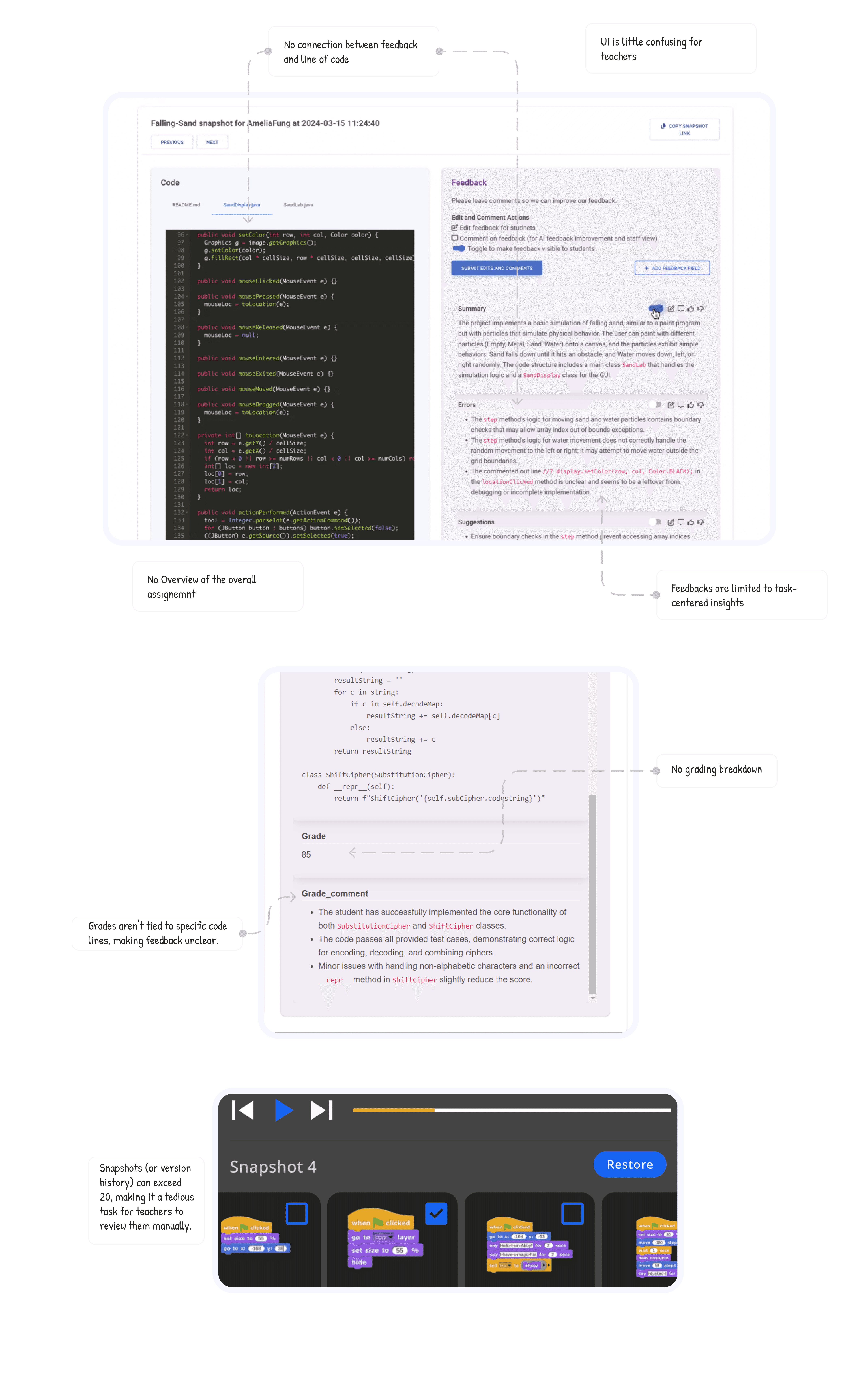
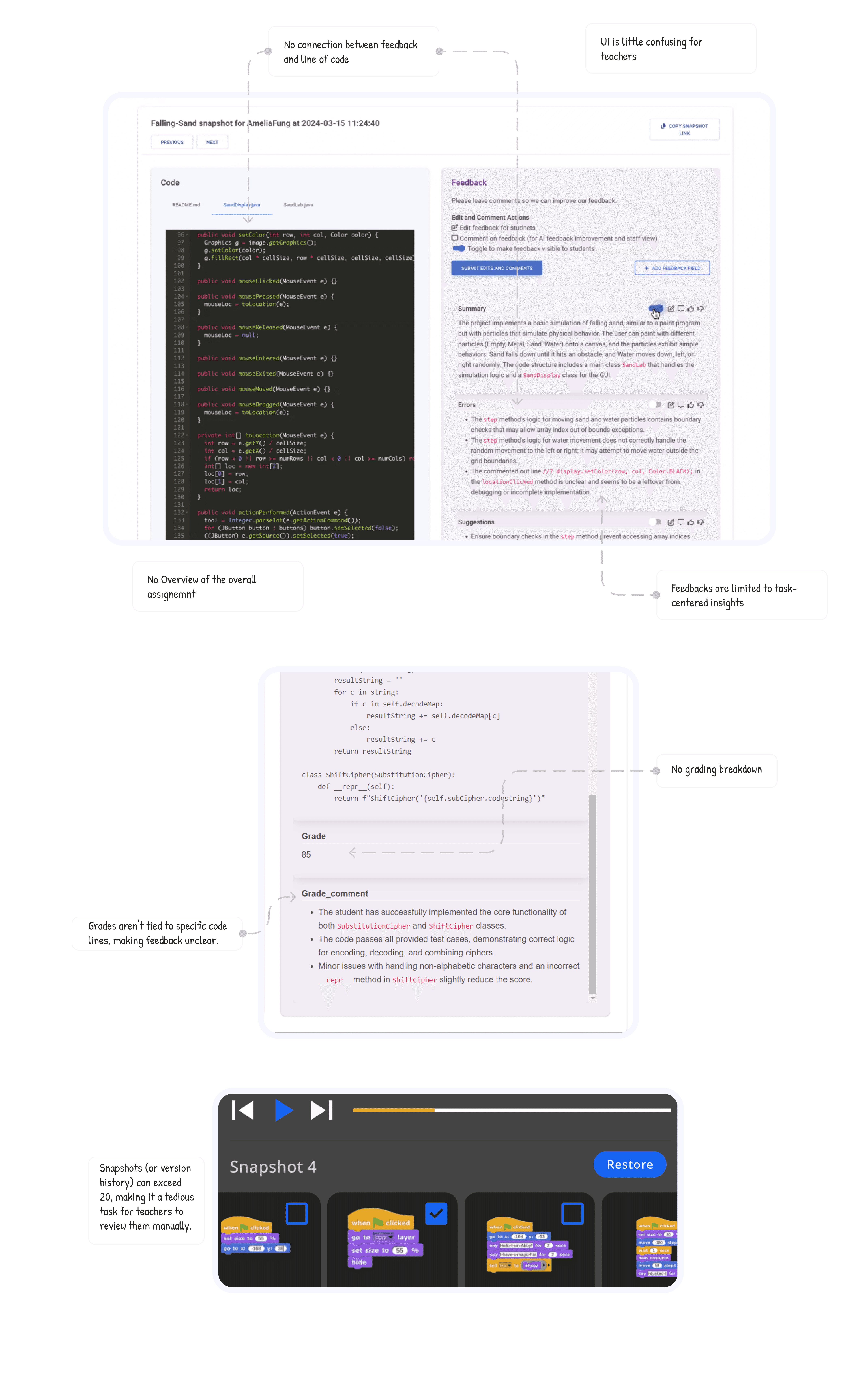
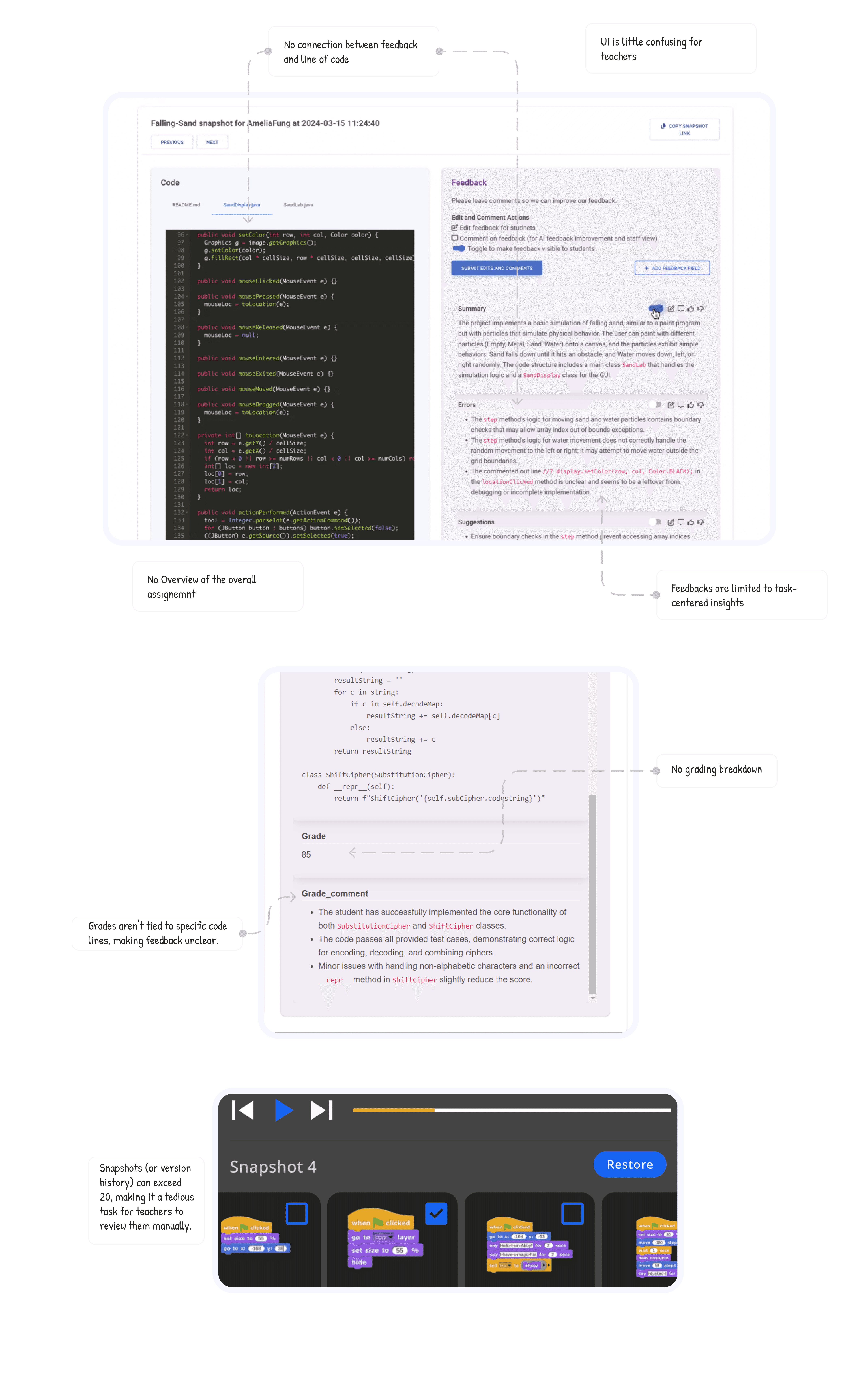
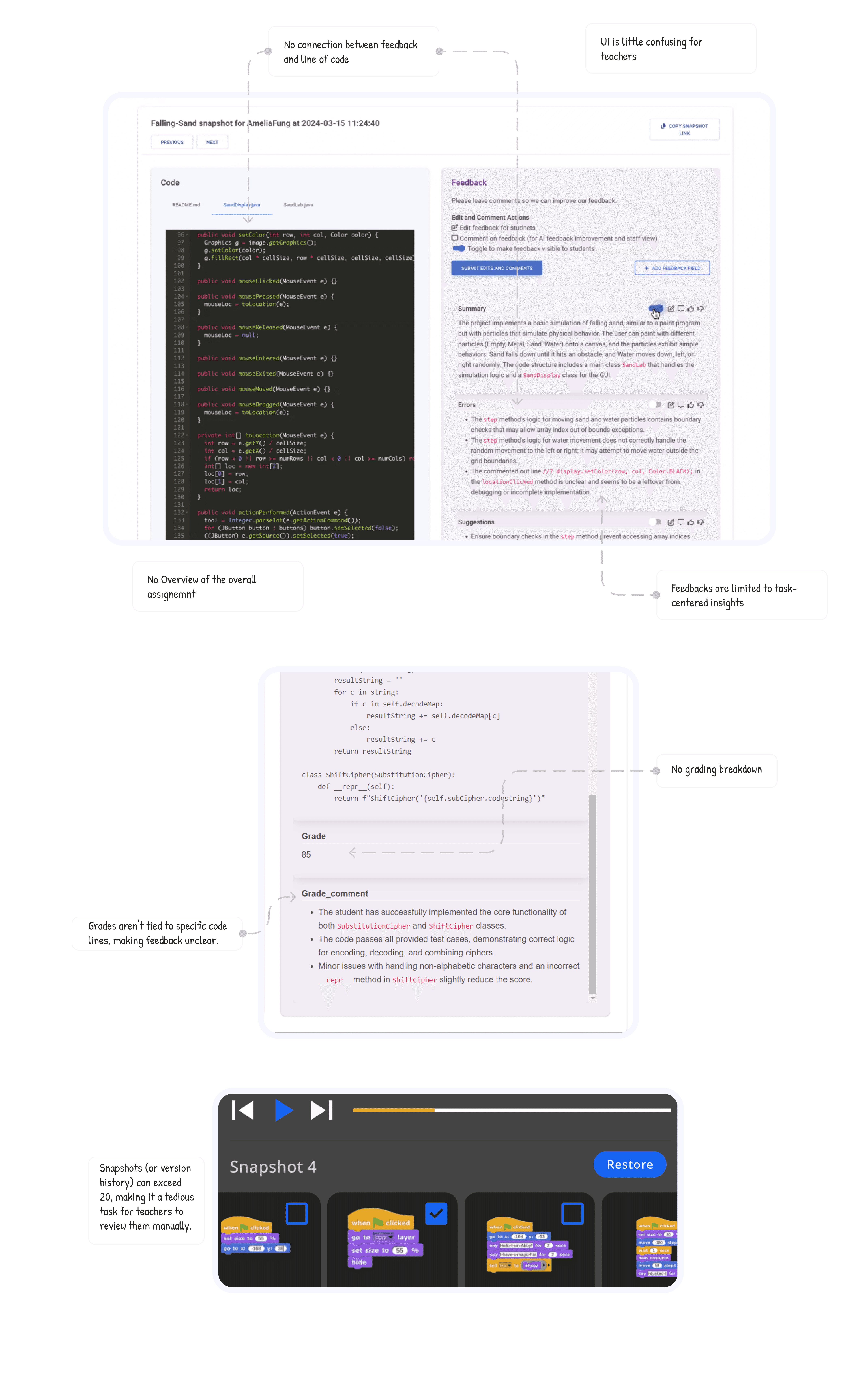
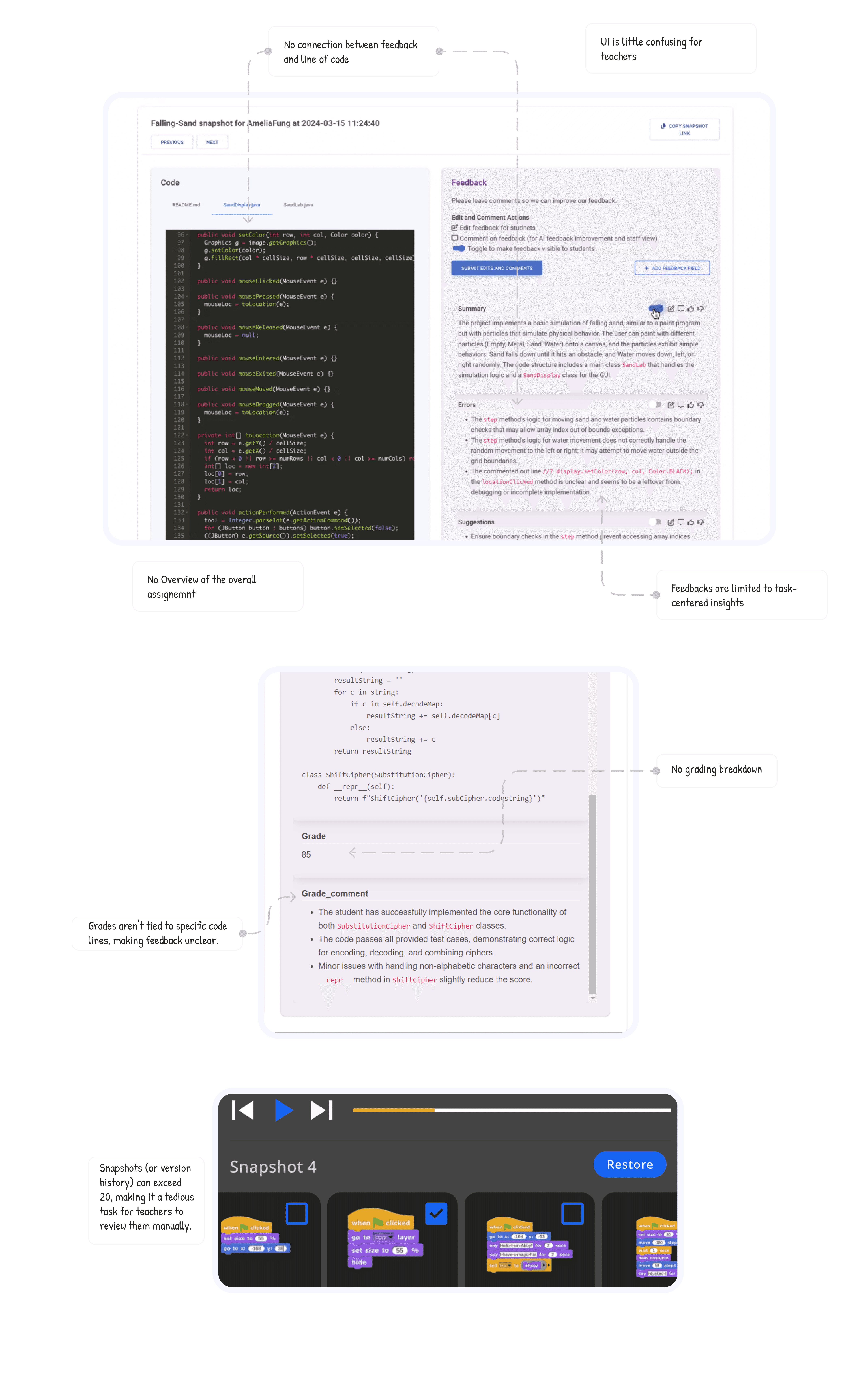
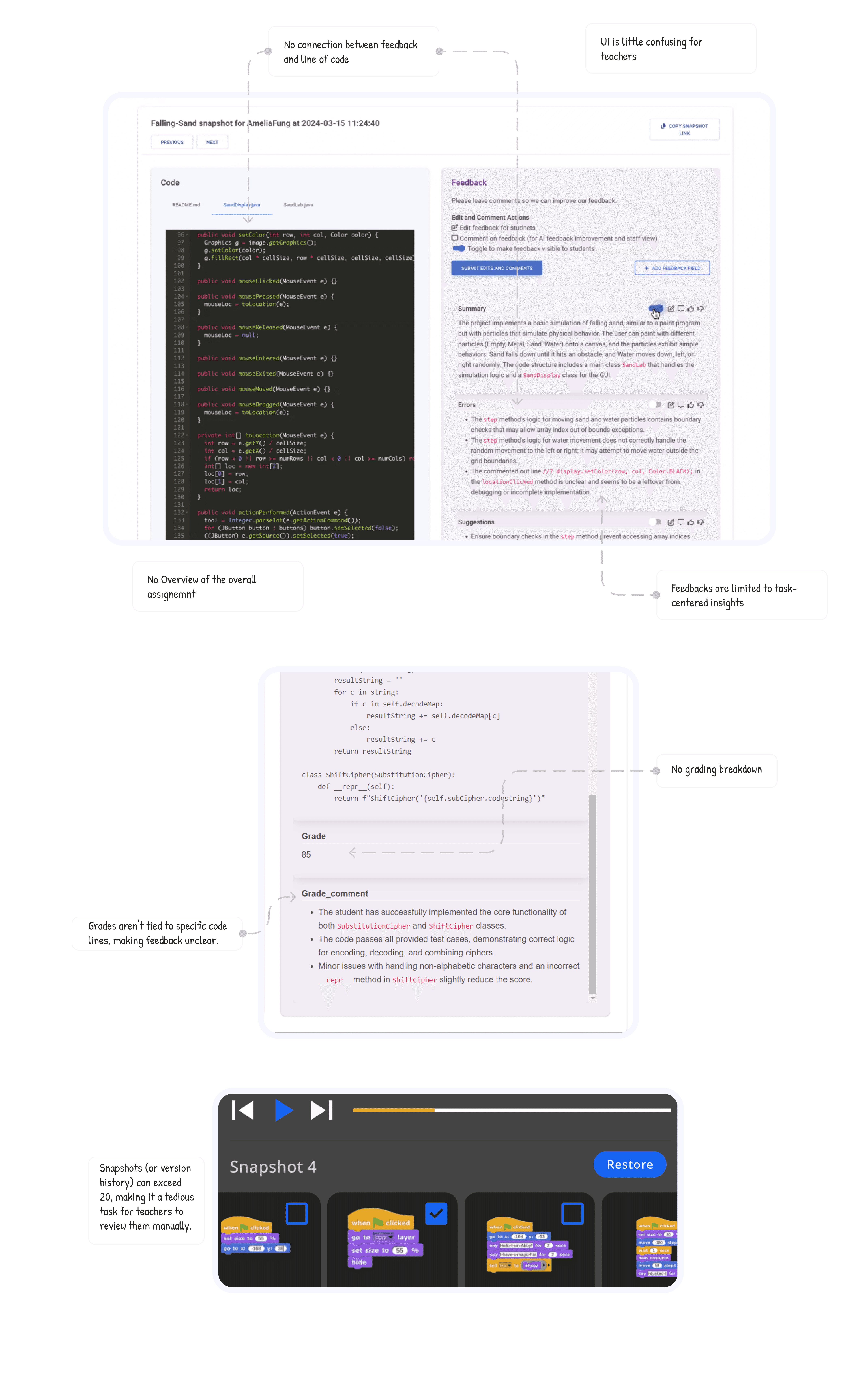
Feedback in the current platform was limited to task-centered insights — quick, superficial comments about specific code errors. The problem? This didn't help students fully understand their mistakes or learn the underlying concepts behind them.
Feedback in the current platform was limited to task-centered insights — quick, superficial comments about specific code errors. The problem? This didn't help students fully understand their mistakes or learn the underlying concepts behind them.
Feedback in the current platform was limited to task-centered insights — quick, superficial comments about specific code errors. The problem? This didn't help students fully understand their mistakes or learn the underlying concepts behind them.

Disconnected feedback
Disconnected feedback
Disconnected feedback
Teachers found it hard to link feedback to the student’s actual code. Feedback was displayed separately, making it difficult to trace where in the code the issues arose.
Teachers found it hard to link feedback to the student’s actual code. Feedback was displayed separately, making it difficult to trace where in the code the issues arose.
Teachers found it hard to link feedback to the student’s actual code. Feedback was displayed separately, making it difficult to trace where in the code the issues arose.

Manual progress tracking
Manual progress tracking
Manual progress tracking
Teachers had to sift through numerous snapshots, manually comparing changes to understand student progress. The process was tedious and prone to oversights.
Teachers had to sift through numerous snapshots, manually comparing changes to understand student progress. The process was tedious and prone to oversights.
Teachers had to sift through numerous snapshots, manually comparing changes to understand student progress. The process was tedious and prone to oversights.

Inefficient grading
Inefficient grading
Inefficient grading
Teachers also spent a lot of time manually grading assignments. There was an opportunity to introduce AI-assisted grading to streamline this process.
Teachers also spent a lot of time manually grading assignments. There was an opportunity to introduce AI-assisted grading to streamline this process.
Teachers also spent a lot of time manually grading assignments. There was an opportunity to introduce AI-assisted grading to streamline this process.
Here are some screens from old version
Here are some screens from old version
Here are some screens from old version
Here are some screens from old version
Here are some screens from old version






Constraints
Every Solution Comes with a Stack of Constraints — Here Are Ours:
Every Solution Comes with a Stack of Constraints — Here Are Ours:
Every Solution Comes with a Stack of Constraints — Here Are Ours:
Every Solution Comes with a Stack of Constraints — Here Are Ours:
Every Solution Comes with a Stack of Constraints — Here Are Ours:
A tight timeline - 2 weeks to nail the design and integrate AI magic? Challenge accepted!
A tight timeline - 2 weeks to nail the design and integrate AI magic? Challenge accepted!
AI, But Make It Simple - AI is powerful, but making it teacher-friendly without tech overload? That’s a puzzle we had to solve.
Snapshot Overload - Dozens of code snapshots = chaos. We had to streamline it into something teachers could actually use.
Platform Limitations - The old platform wasn’t flexible, so we had to work some design magic without breaking everything.
Learning Curve - Neither of us (Designers) had much coding experience, which made it tricky to design the best solution!
Outcome
Outcome
Outcome
Outcome
Teachers can now provide more personalized, concept-focused feedback thanks to AI insights that analyze both task and student progress holistically.
The AI-assisted grading system and snapshot timeline reduced manual labor, saving teachers valuable time.
Enhanced Learning for Students: Concept-centered and student-specific feedback, powered by AI, offered students deeper insights into their coding challenges.
Teachers can now provide more personalized, concept-focused feedback thanks to AI insights that analyze both task and student progress holistically.
The AI-assisted grading system and snapshot timeline reduced manual labor, saving teachers valuable time.
Enhanced Learning for Students: Concept-centered and student-specific feedback, powered by AI, offered students deeper insights into their coding challenges.
Teachers can now provide more personalized, concept-focused feedback thanks to AI insights that analyze both task and student progress holistically.
The AI-assisted grading system and snapshot timeline reduced manual labor, saving teachers valuable time.
Enhanced Learning for Students: Concept-centered and student-specific feedback, powered by AI, offered students deeper insights into their coding challenges.
Research
Diving into Discovery: Uncovering Insights
Diving into Discovery: Uncovering Insights
Diving into Discovery: Uncovering Insights
Diving into Discovery: Uncovering Insights
Diving into Discovery: Uncovering Insights
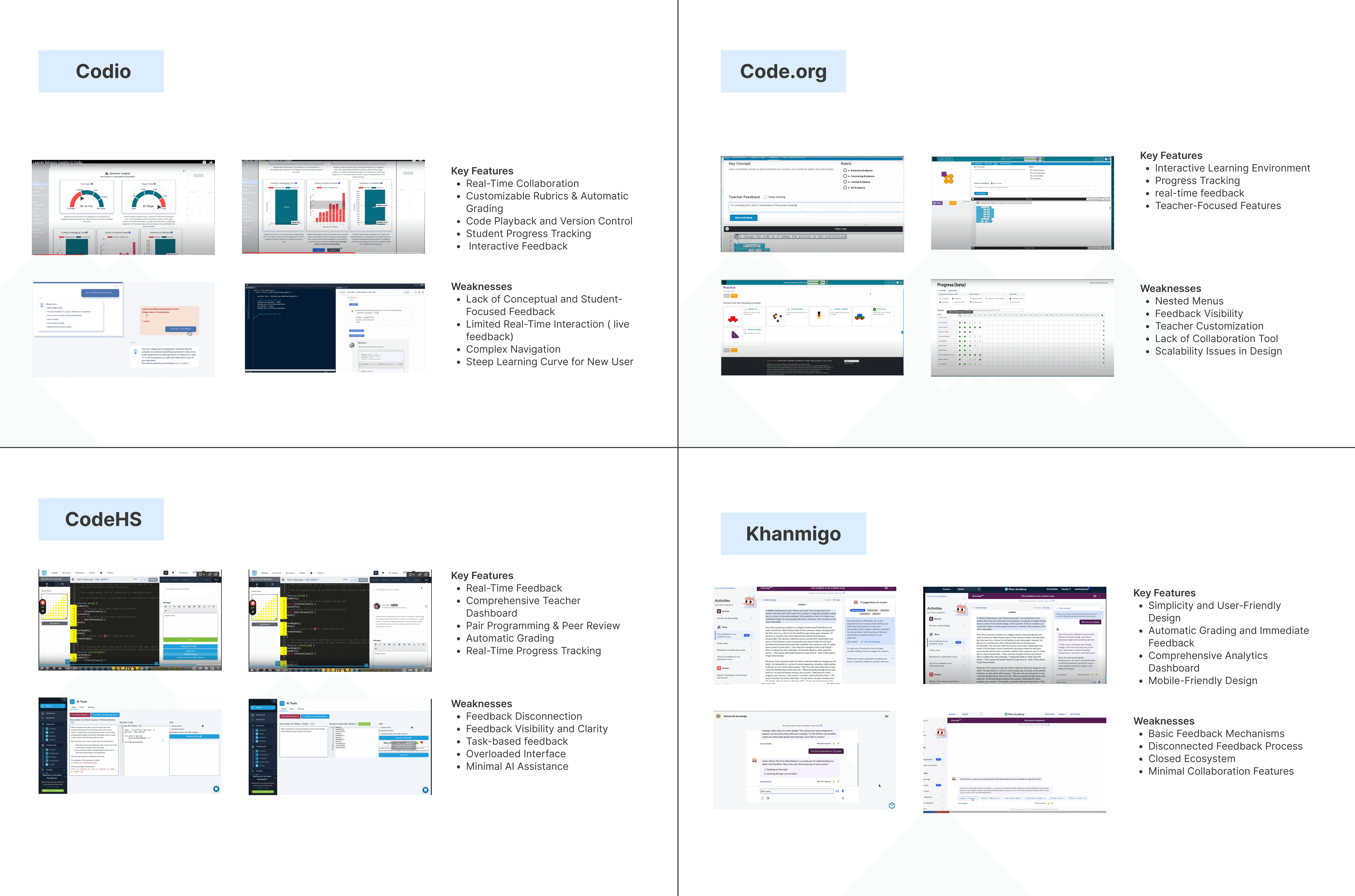
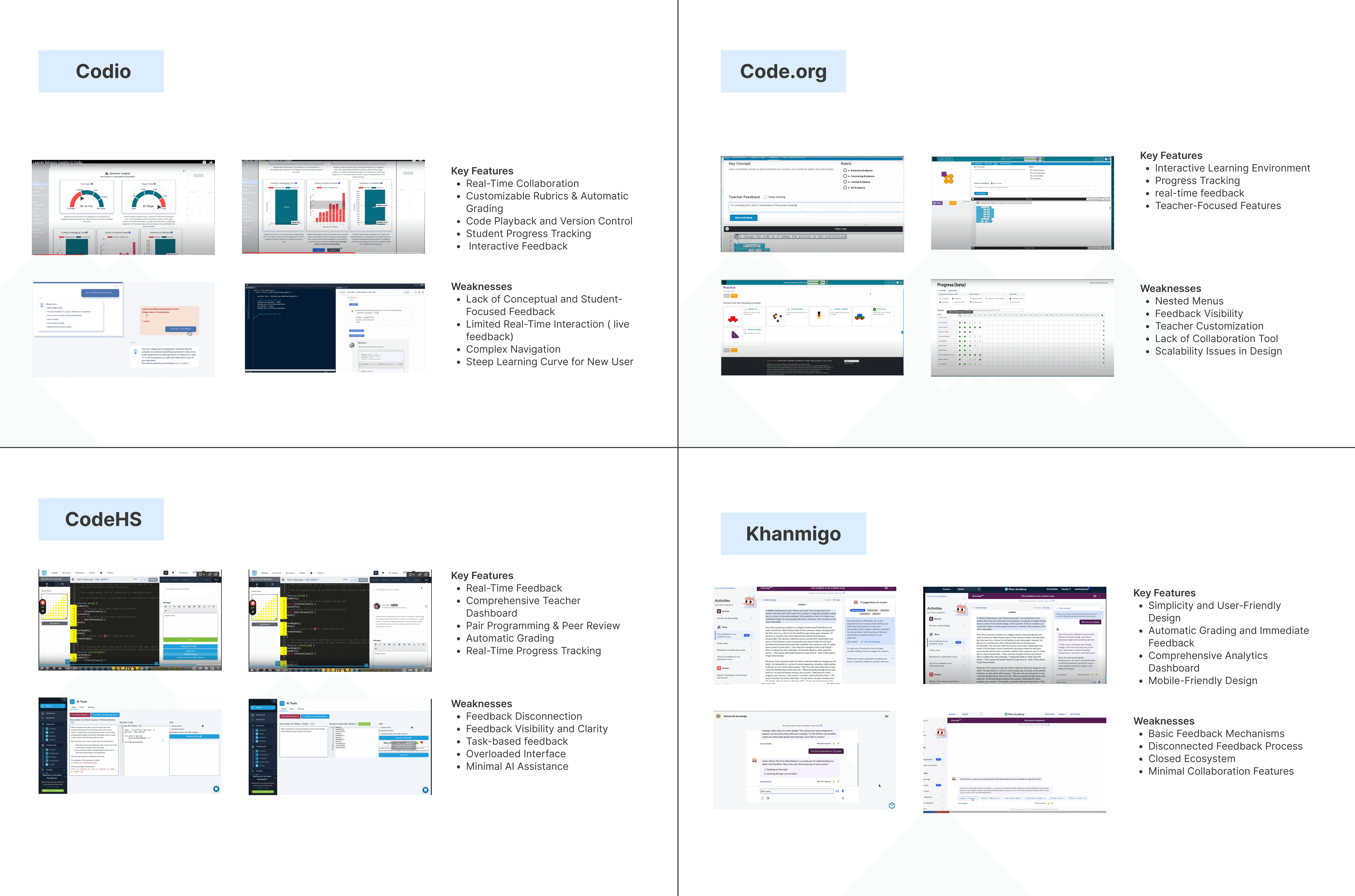
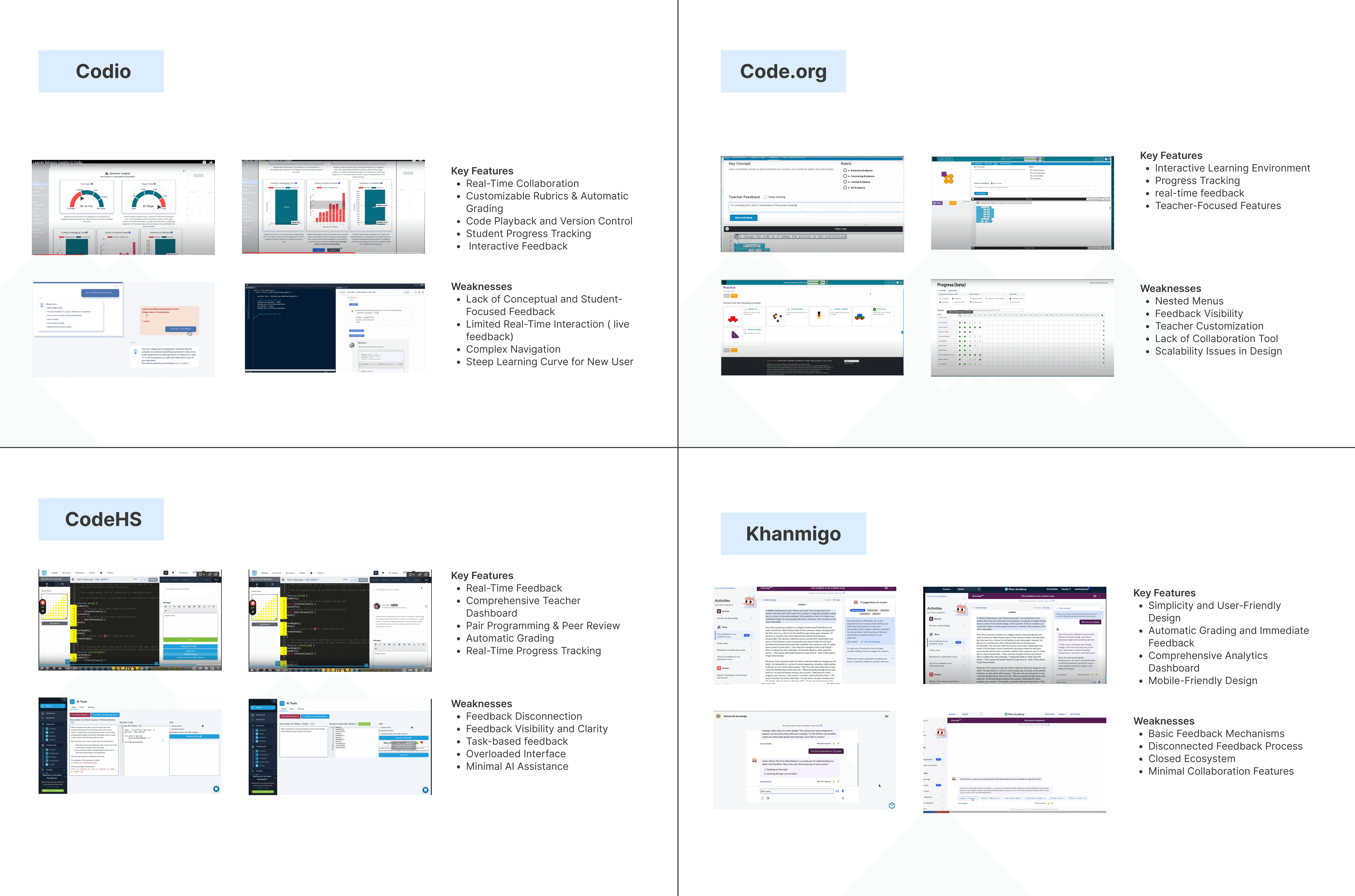
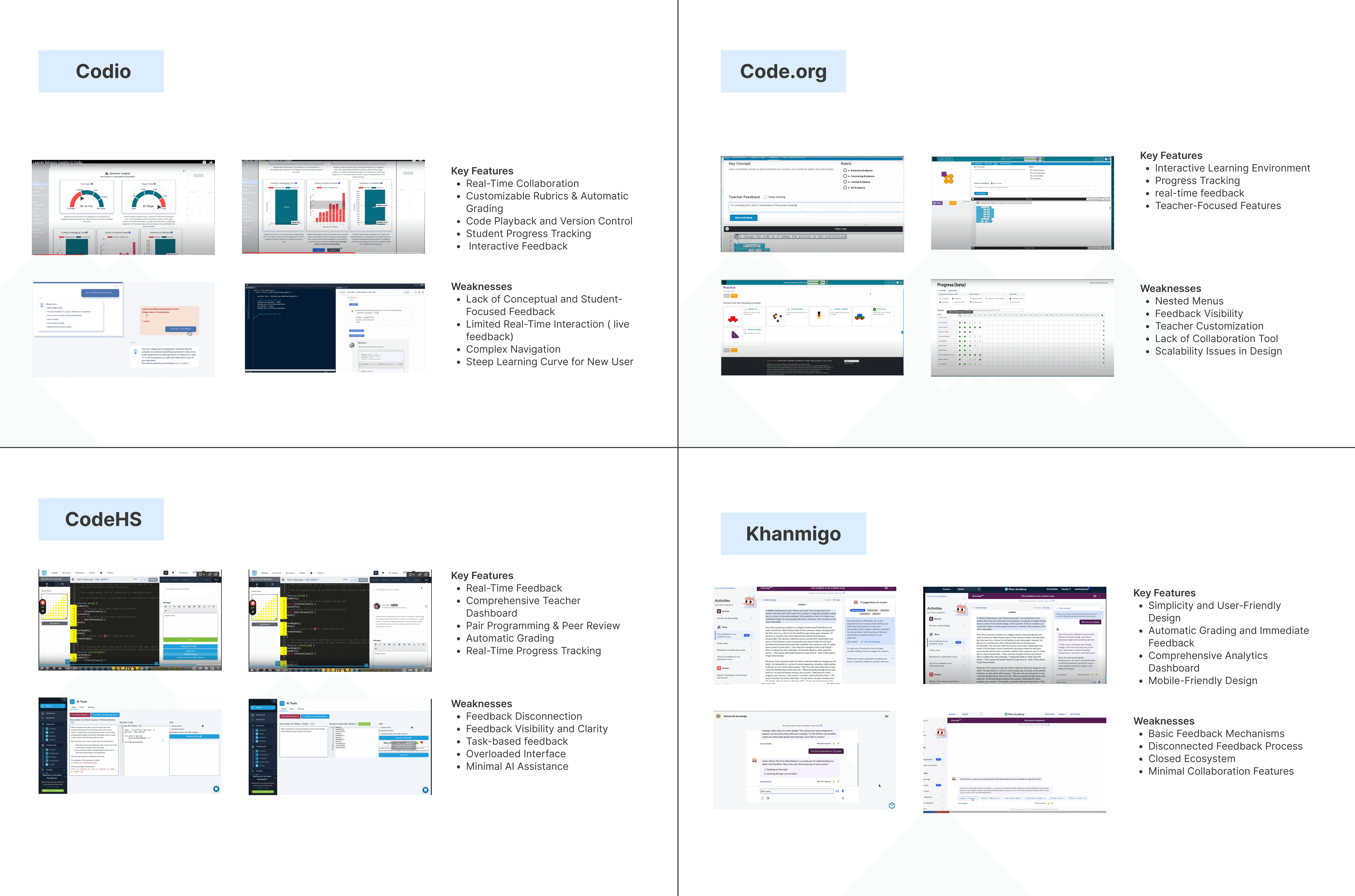
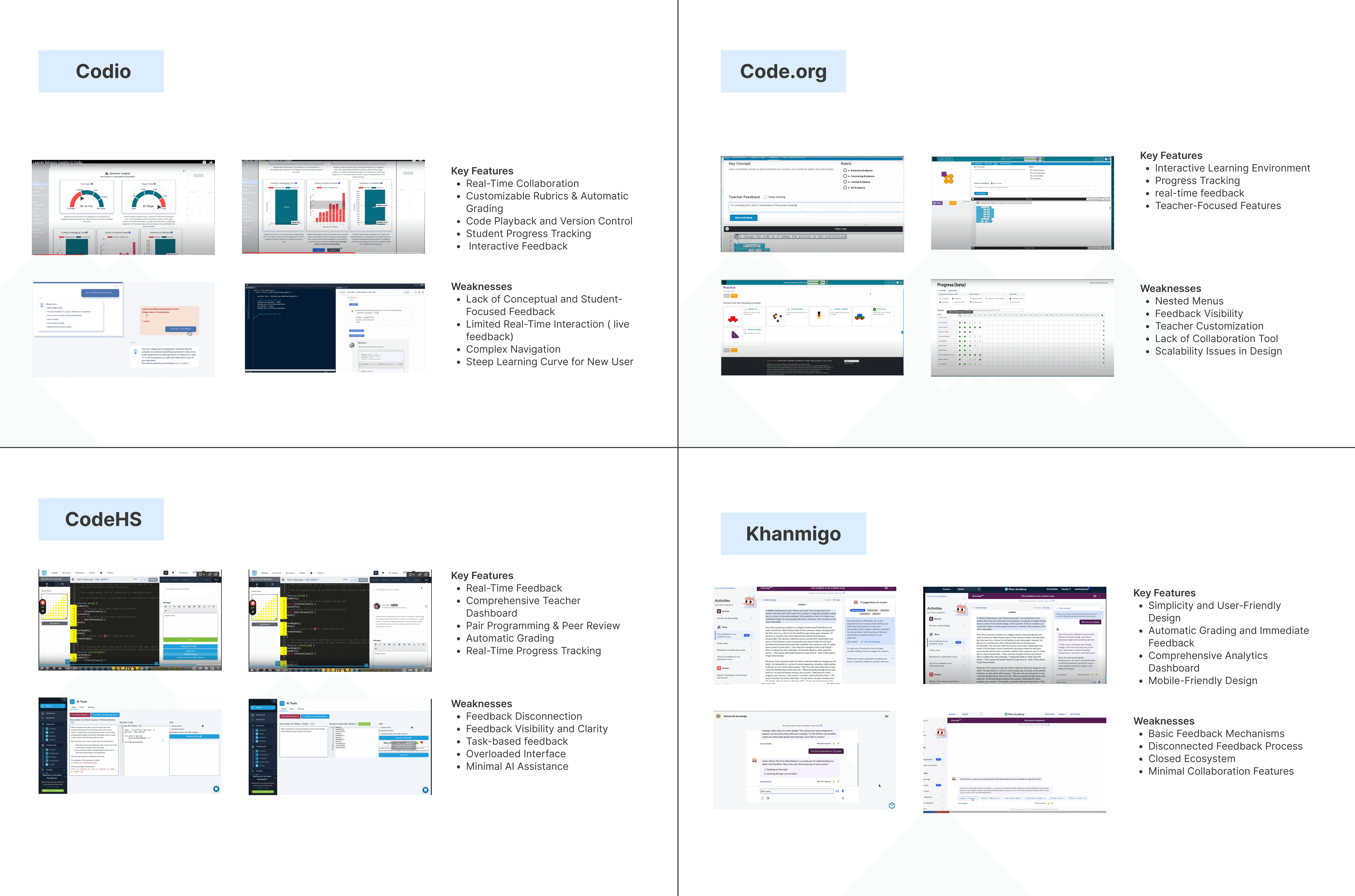
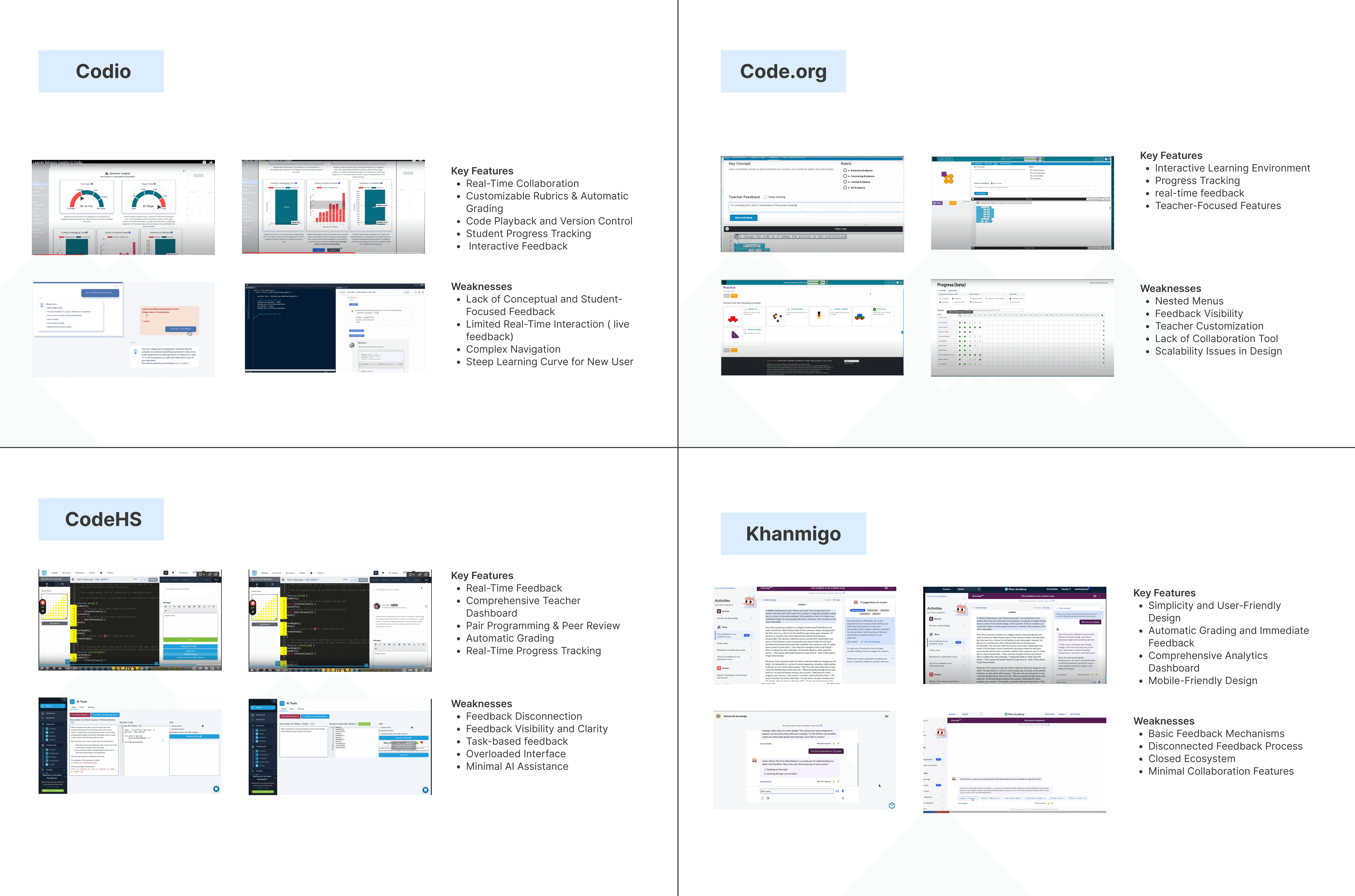
I explored platforms like Codio, CodeHS, and Code.org to understand existing feedback methods and identify areas for improvement. My key focus was on moving beyond task-based feedback and integrating personalized insights.
I explored platforms like Codio, CodeHS, and Code.org to understand existing feedback methods and identify areas for improvement. My key focus was on moving beyond task-based feedback and integrating personalized insights.
I explored platforms like Codio, CodeHS, and Code.org to understand existing feedback methods and identify areas for improvement. My key focus was on moving beyond task-based feedback and integrating personalized insights.
I explored platforms like Codio, CodeHS, and Code.org to understand existing feedback methods and identify areas for improvement. My key focus was on moving beyond task-based feedback and integrating personalized insights.
I explored platforms like Codio, CodeHS, and Code.org to understand existing feedback methods and identify areas for improvement. My key focus was on moving beyond task-based feedback and integrating personalized insights.






Interview With Teachers
Interview With Teachers
Interview With Teachers
Interview With Teachers
Interview With Teachers
We interviewed teachers using the Code Insights platform. They emphasized the need for feedback that was personalized to each student's learning path and connected directly to the code. We also identified the frustration of having to manually scroll through snapshots to piece together a student's coding journey.
We interviewed teachers using the Code Insights platform. They emphasized the need for feedback that was personalized to each student's learning path and connected directly to the code. We also identified the frustration of having to manually scroll through snapshots to piece together a student's coding journey.
We interviewed teachers using the Code Insights platform. They emphasized the need for feedback that was personalized to each student's learning path and connected directly to the code. We also identified the frustration of having to manually scroll through snapshots to piece together a student's coding journey.
We interviewed teachers using the Code Insights platform. They emphasized the need for feedback that was personalized to each student's learning path and connected directly to the code. We also identified the frustration of having to manually scroll through snapshots to piece together a student's coding journey.
We interviewed teachers using the Code Insights platform. They emphasized the need for feedback that was personalized to each student's learning path and connected directly to the code. We also identified the frustration of having to manually scroll through snapshots to piece together a student's coding journey.
Goals
What we want to improve?
What we want to improve?
What we want to improve?
What we want to improve?
What we want to improve?
AI-Powered Feedback
AI-Powered Feedback
AI-Powered Feedback
Improve feedback visibility
Improve feedback visibility
Improve feedback visibility
Enhance Teacher Usability
Enhance Teacher Usability
Enhance Teacher Usability
Streamline Snapshot Navigation
Streamline Snapshot Navigation
Streamline Snapshot Navigation
Final Designs
Here comes the best part!
Here comes the best part!
Here comes the best part!
Here comes the best part!
Here comes the best part!
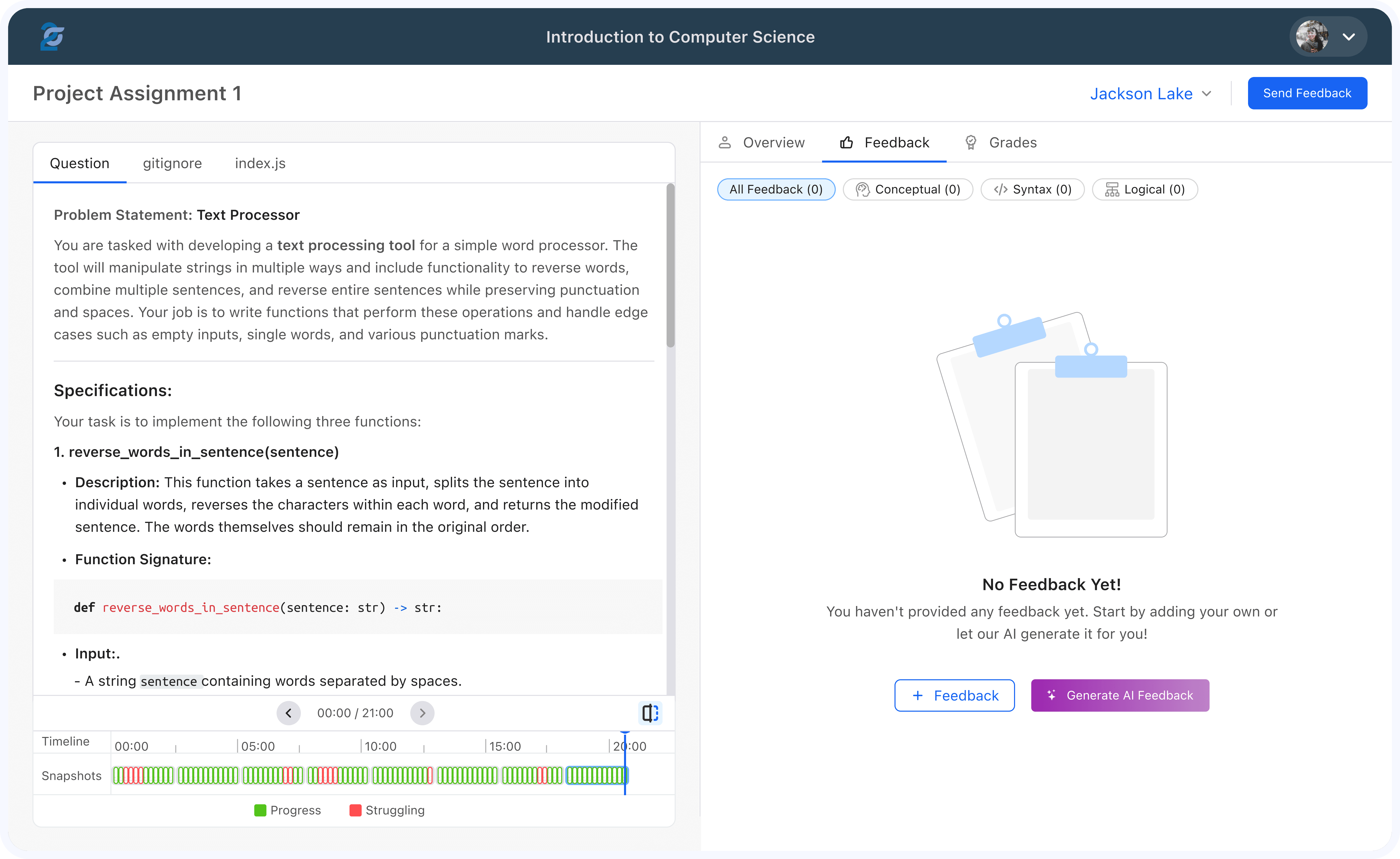
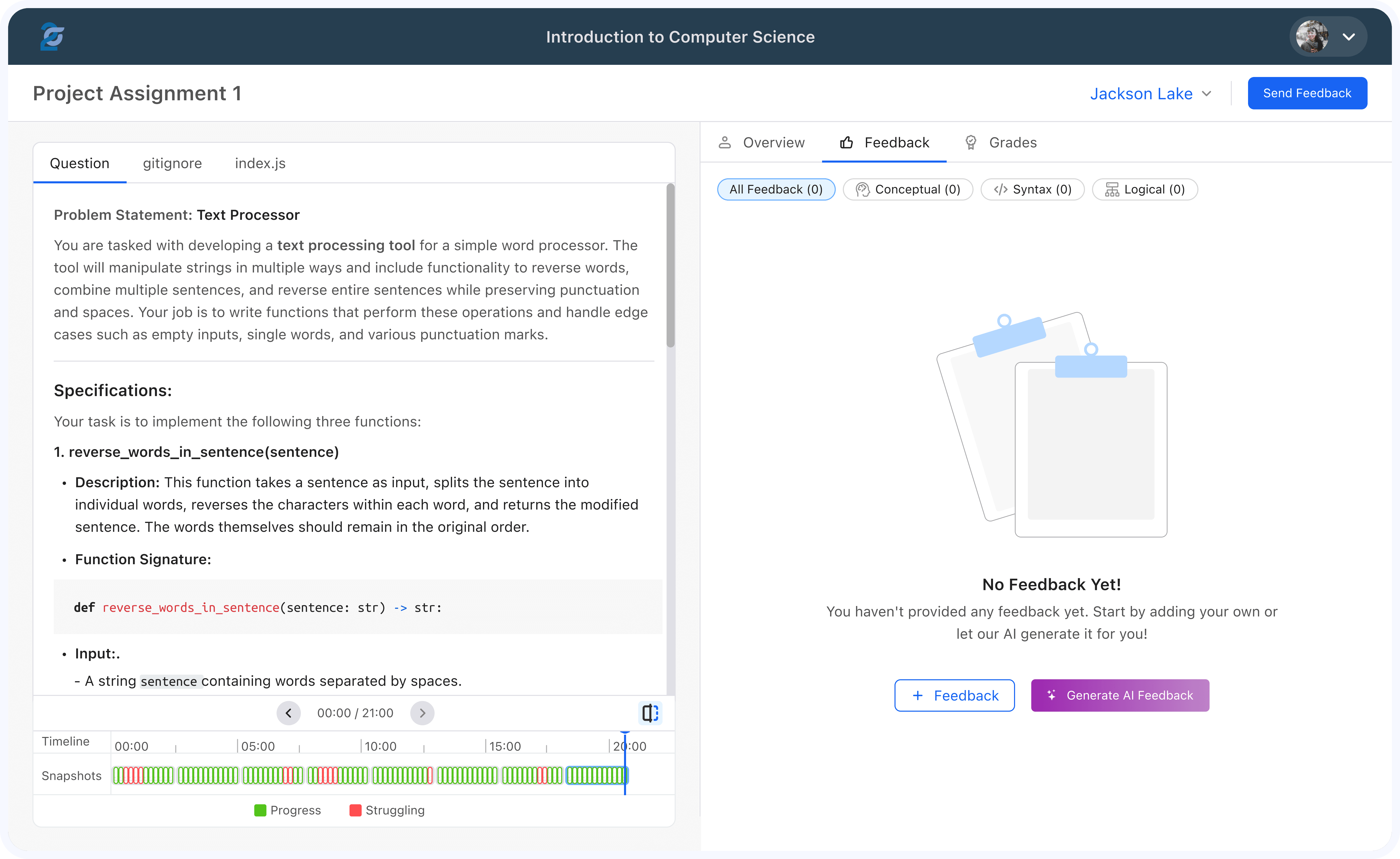
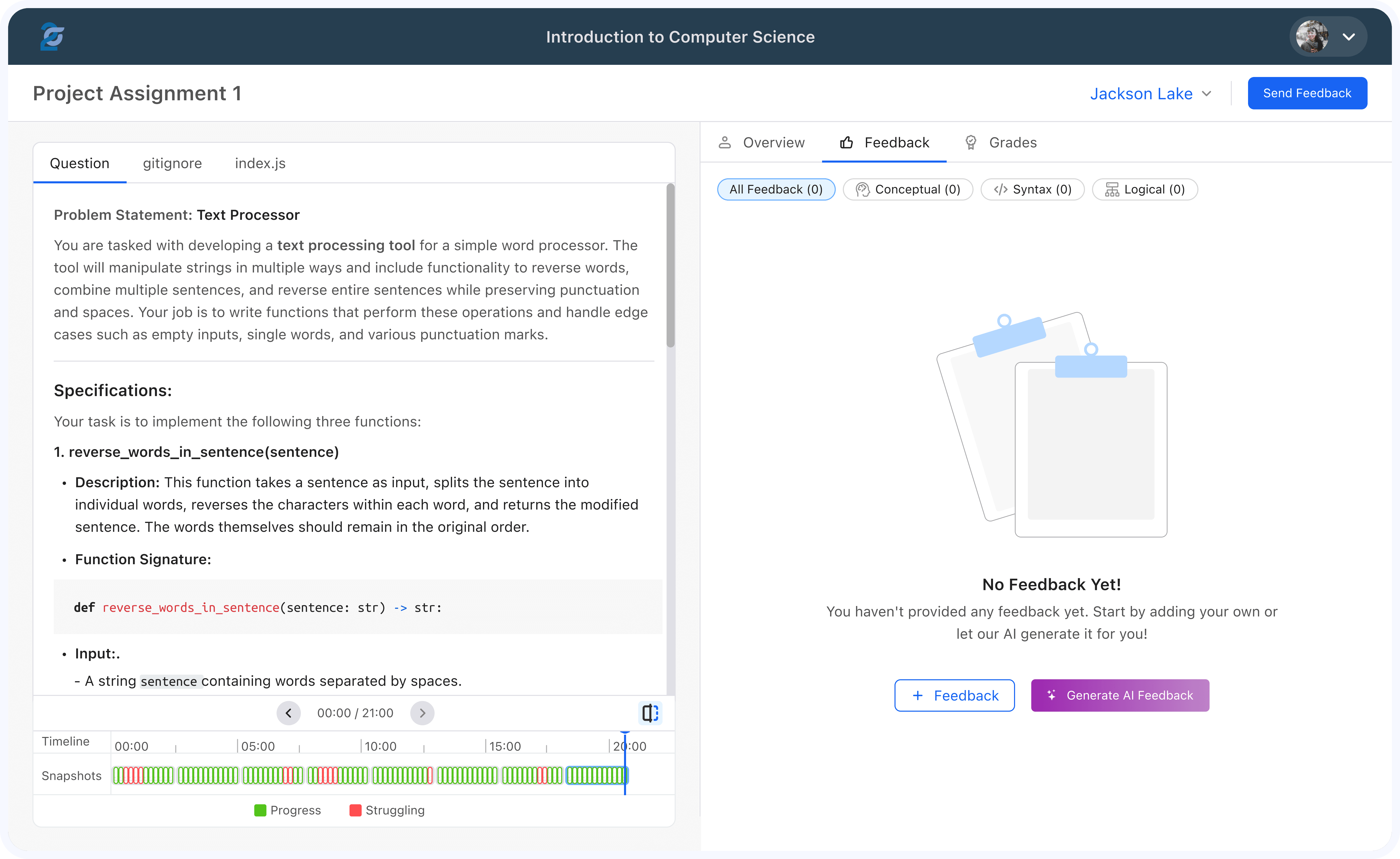
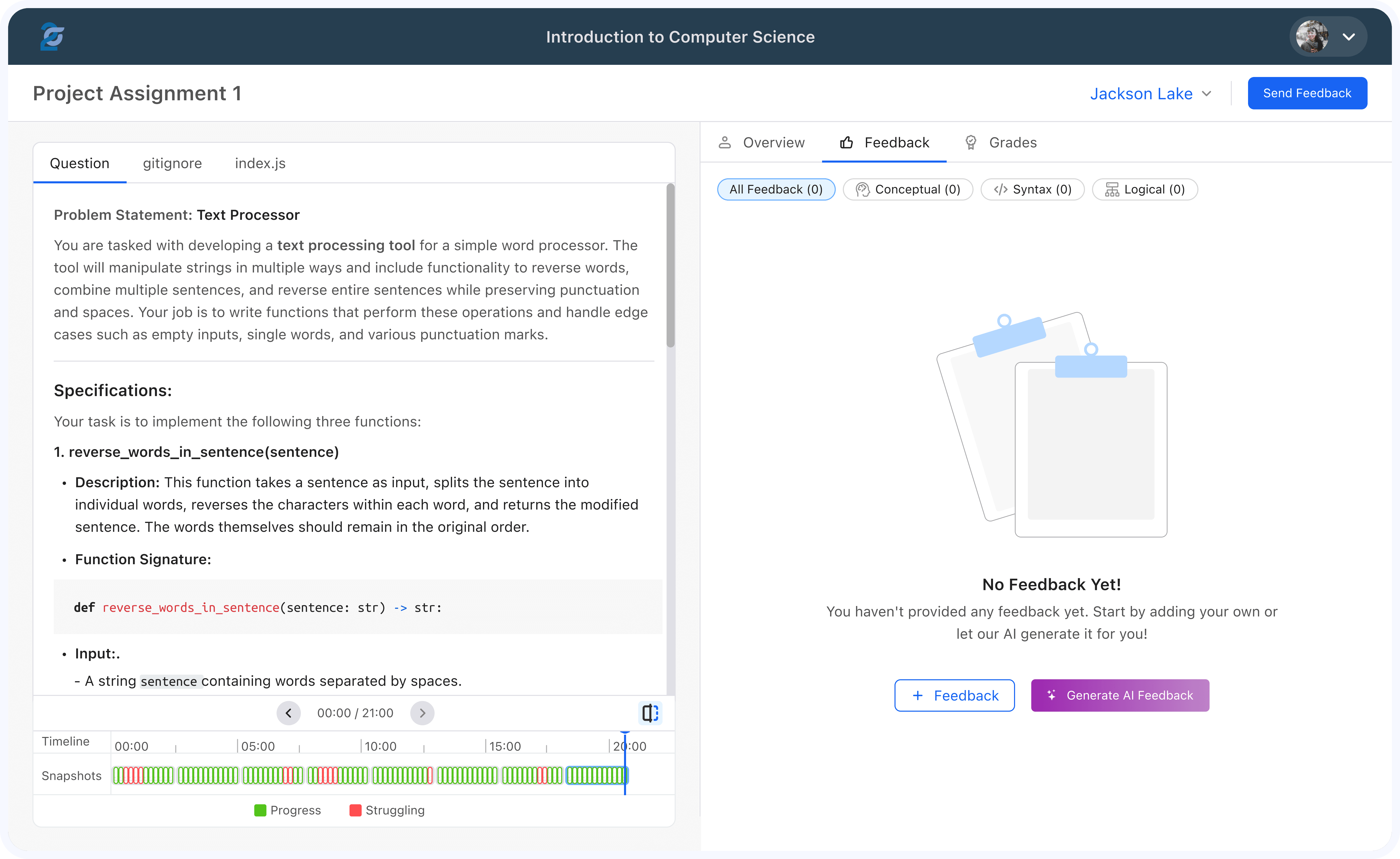
1
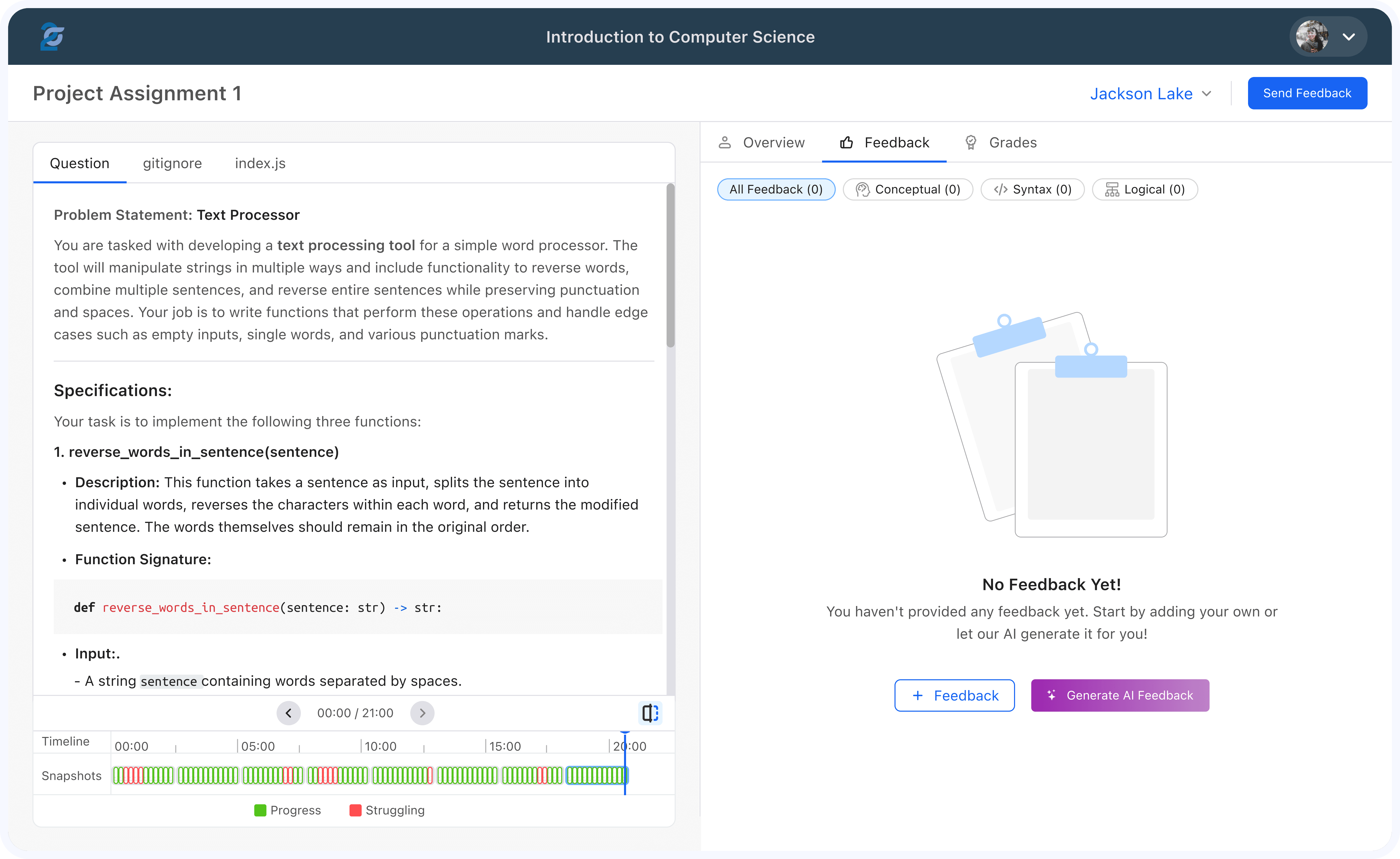
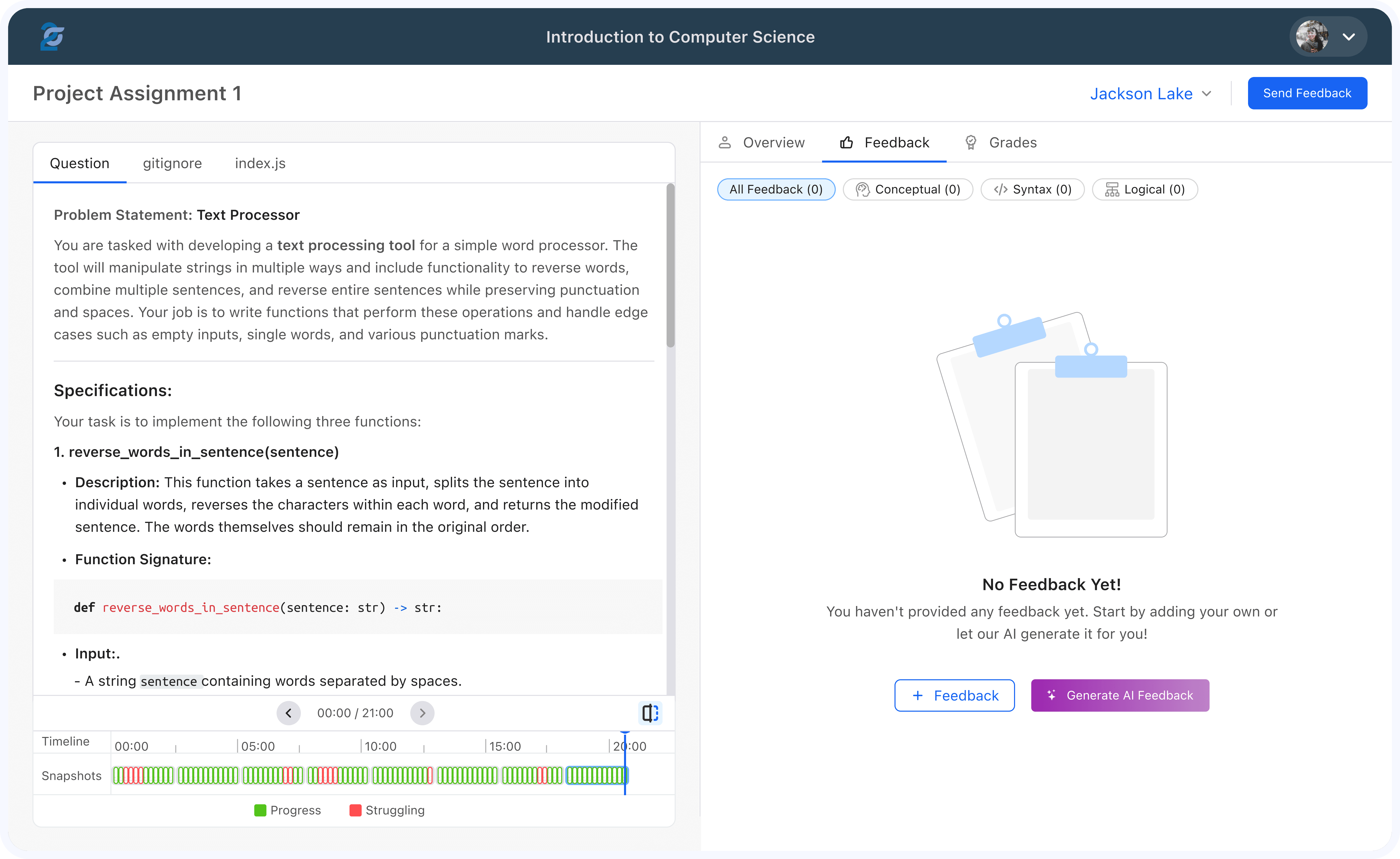
Empty screen
Empty screen
Empty screen
Empty screen
In this interface, we aimed to present the question contextually, ensuring that feedback is directly aligned with the student's work. Teachers can either generate AI-driven feedback for efficiency or opt to provide manual, personalized feedback for a more tailored approach.
In this interface, we aimed to present the question contextually, ensuring that feedback is directly aligned with the student's work. Teachers can either generate AI-driven feedback for efficiency or opt to provide manual, personalized feedback for a more tailored approach.
In this interface, we aimed to present the question contextually, ensuring that feedback is directly aligned with the student's work. Teachers can either generate AI-driven feedback for efficiency or opt to provide manual, personalized feedback for a more tailored approach.






2
Overview
Overview
Overview
Overview
In the teacher's overview of student performance, we prioritized key information that educators need to assess student progress efficiently. After finalizing the most critical details, we structured the data based on priority, ensuring that the most relevant insights are easily accessible. Our focus was on presenting the information visually to minimize the time teachers spend interpreting data, allowing them to quickly grasp student performance at a glance.
In the teacher's overview of student performance, we prioritized key information that educators need to assess student progress efficiently. After finalizing the most critical details, we structured the data based on priority, ensuring that the most relevant insights are easily accessible. Our focus was on presenting the information visually to minimize the time teachers spend interpreting data, allowing them to quickly grasp student performance at a glance.
In the teacher's overview of student performance, we prioritized key information that educators need to assess student progress efficiently. After finalizing the most critical details, we structured the data based on priority, ensuring that the most relevant insights are easily accessible. Our focus was on presenting the information visually to minimize the time teachers spend interpreting data, allowing them to quickly grasp student performance at a glance.






3
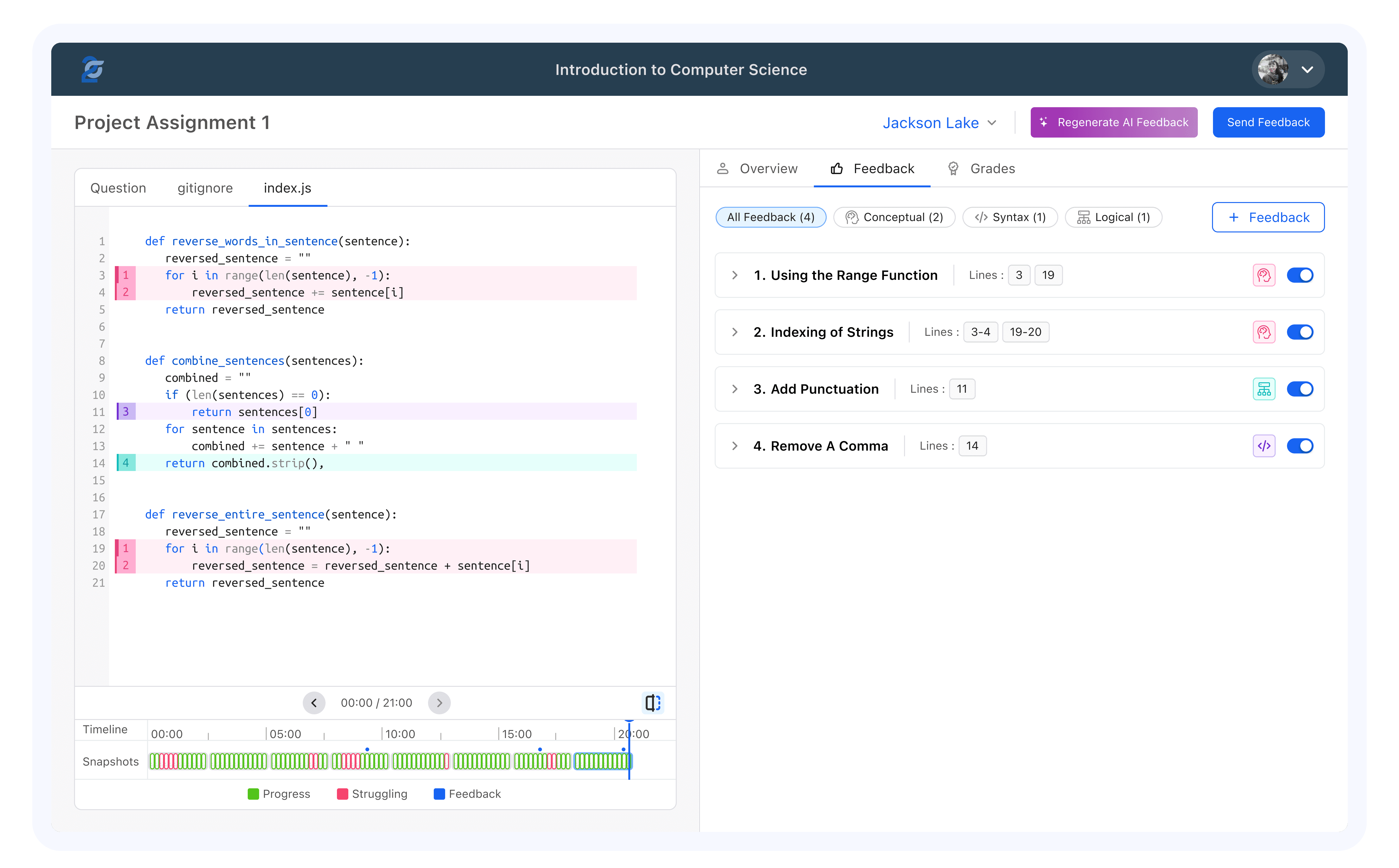
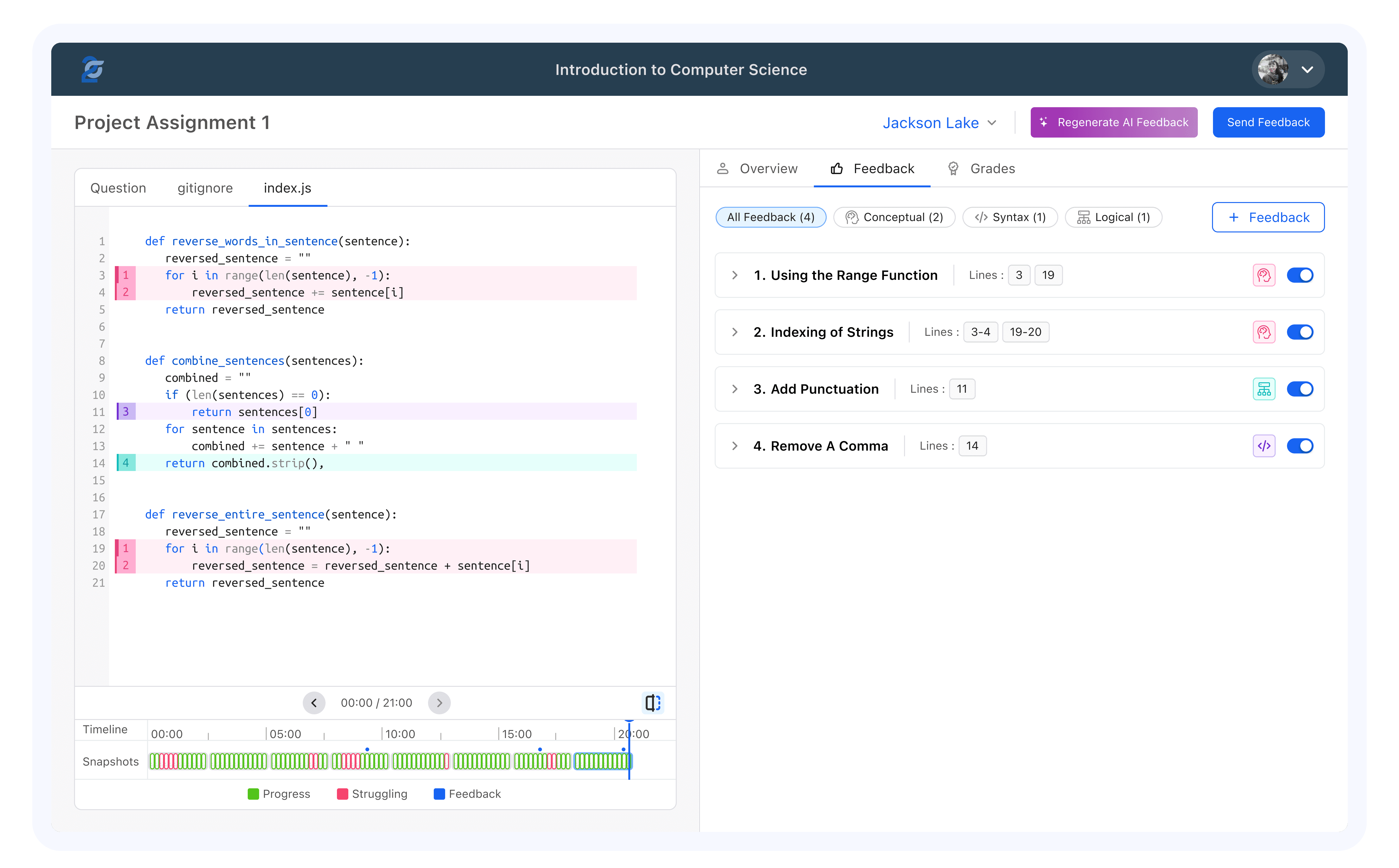
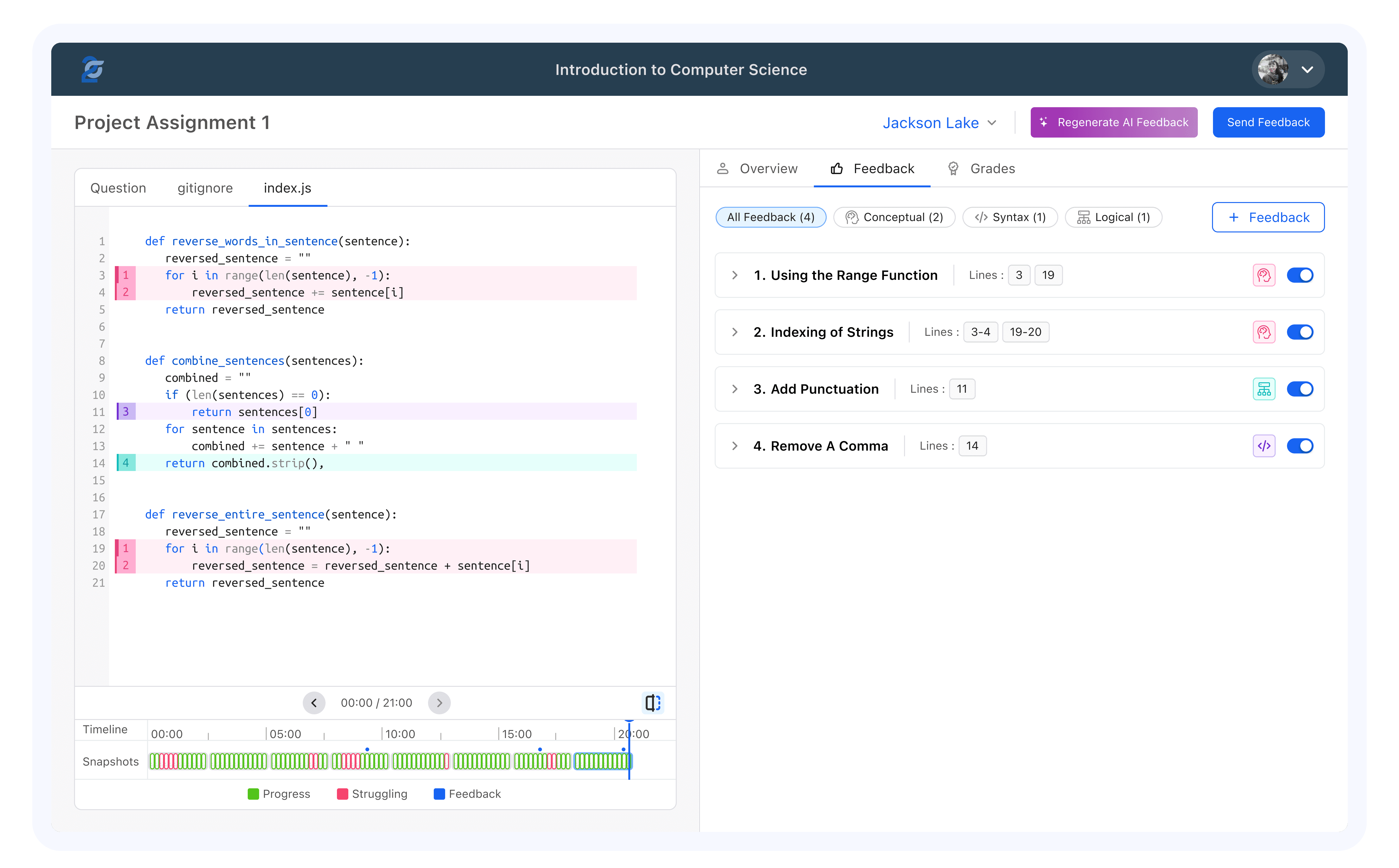
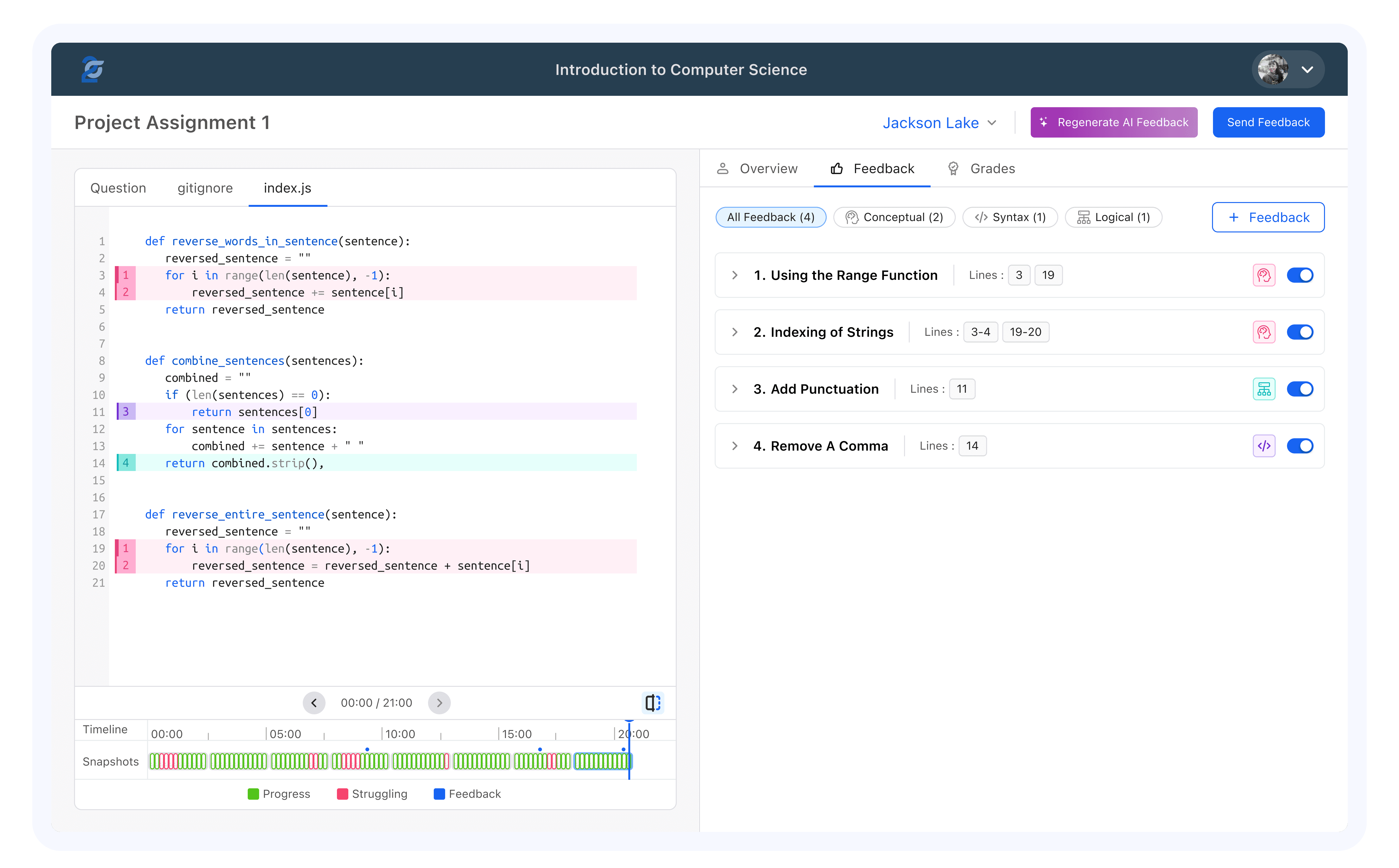
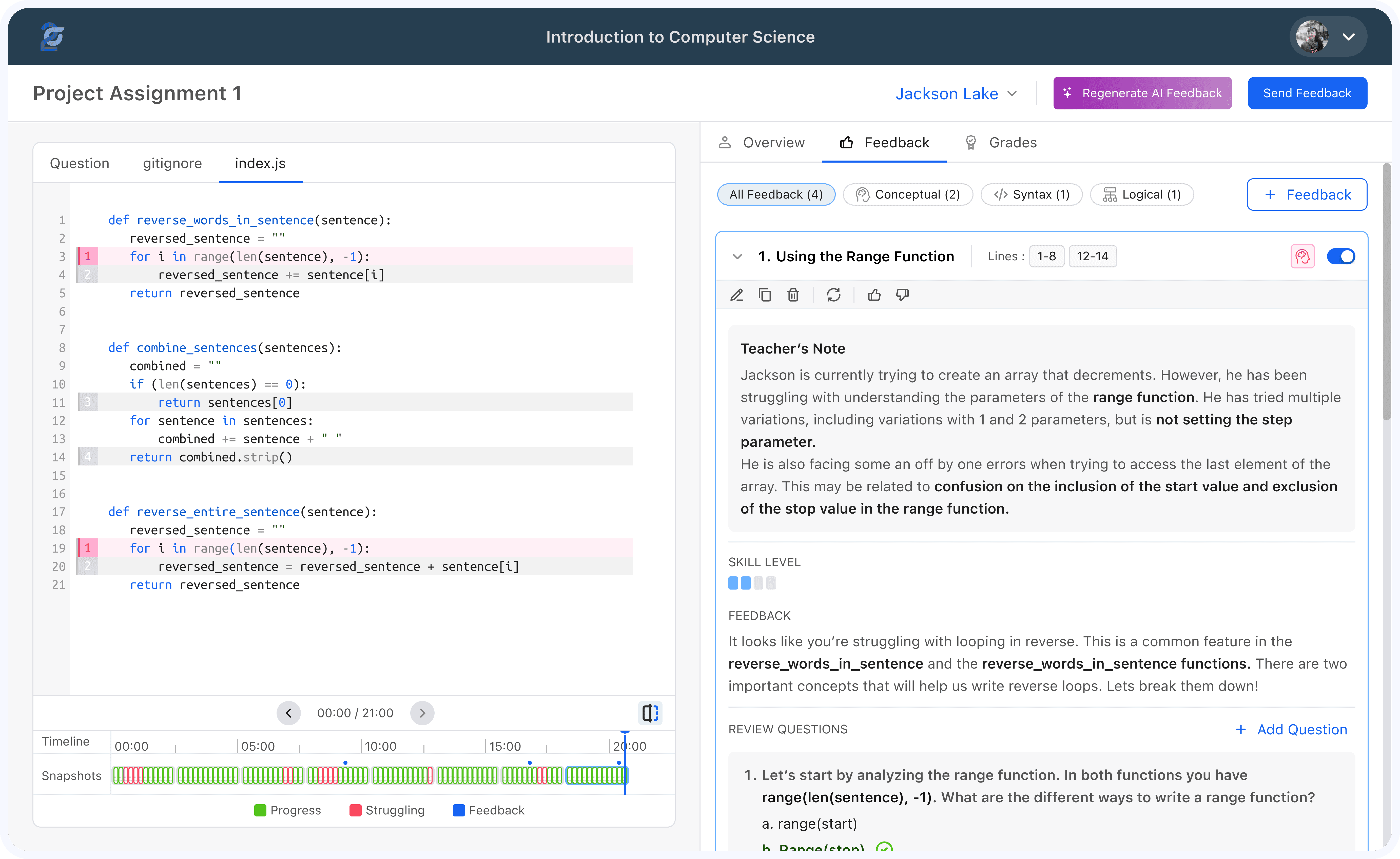
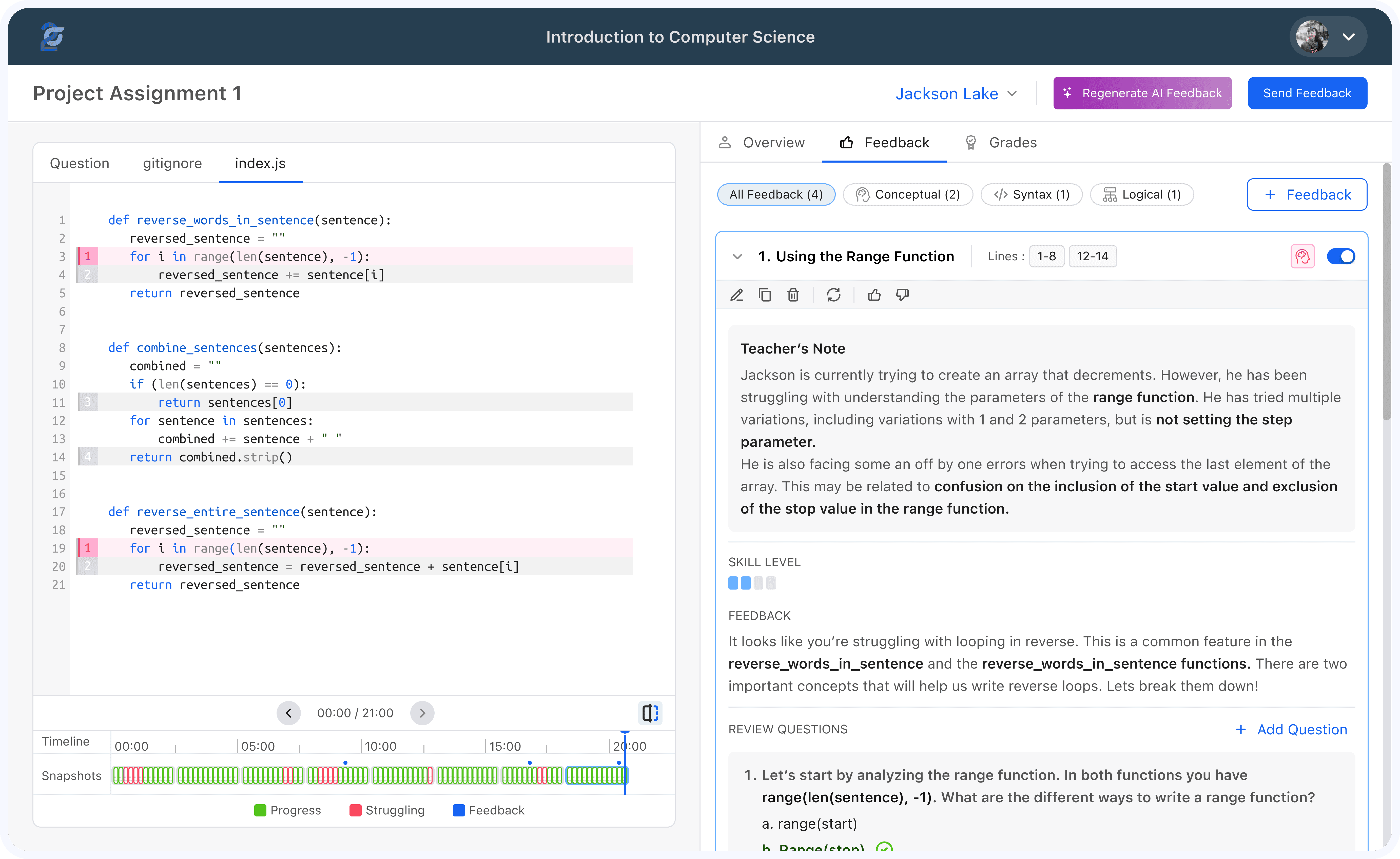
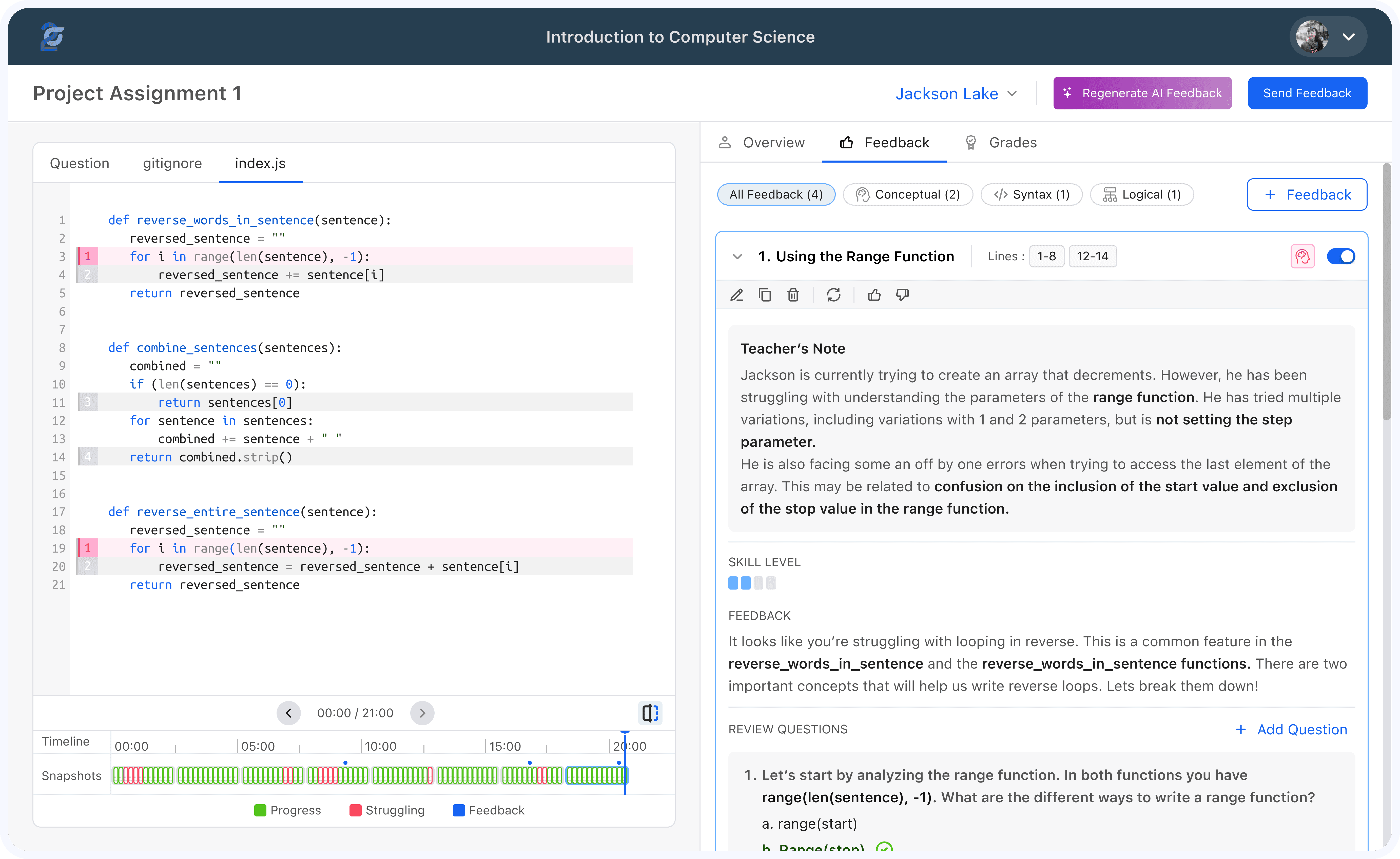
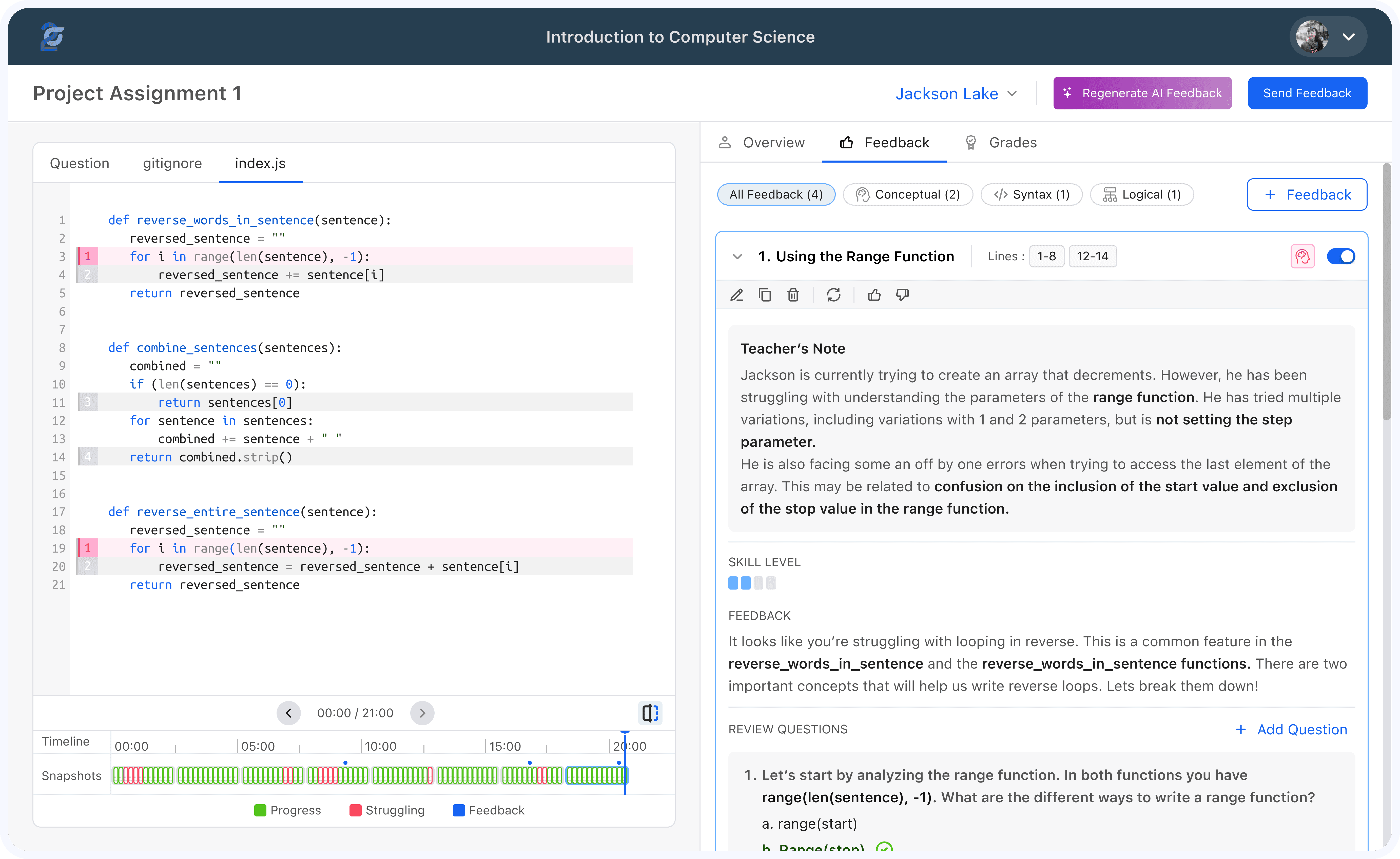
AI-Powered Concept Feedback
AI-Powered Concept Feedback
AI-Powered Concept Feedback
AI-Powered Concept Feedback
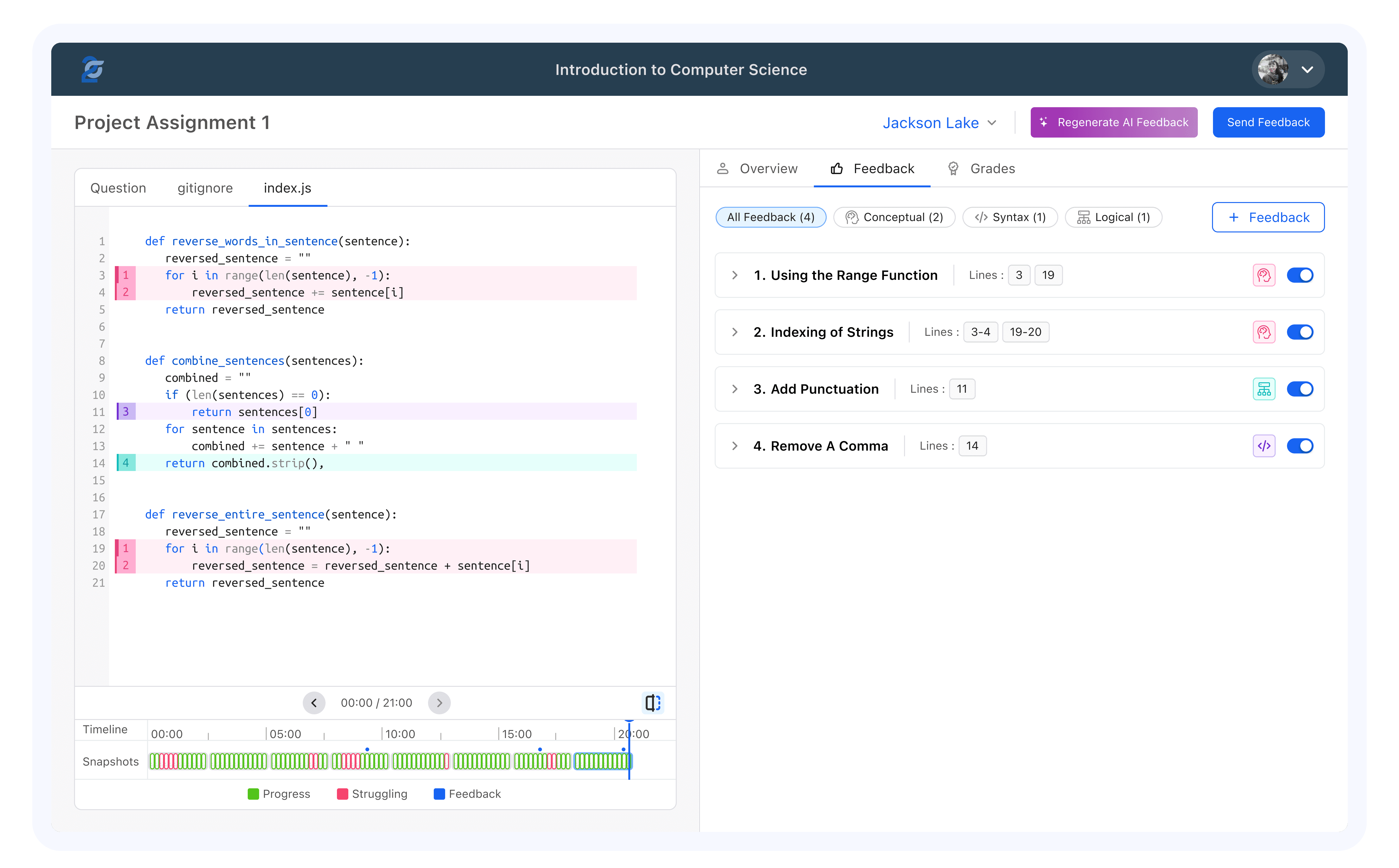
The new design integrates AI-driven, concept-centered feedback, explaining underlying concepts rather than just pointing out errors. Feedback is embedded directly into code snapshots, making it easy for teachers to see relevant code lines. The clean interface ensures feedback is clear without clutter, allowing teachers to focus on both the feedback and code context seamlessly.
The new design integrates AI-driven, concept-centered feedback, explaining underlying concepts rather than just pointing out errors. Feedback is embedded directly into code snapshots, making it easy for teachers to see relevant code lines. The clean interface ensures feedback is clear without clutter, allowing teachers to focus on both the feedback and code context seamlessly.
The new design integrates AI-driven, concept-centered feedback, explaining underlying concepts rather than just pointing out errors. Feedback is embedded directly into code snapshots, making it easy for teachers to see relevant code lines. The clean interface ensures feedback is clear without clutter, allowing teachers to focus on both the feedback and code context seamlessly.






4
Feedback Breakdown
Feedback Breakdown
Feedback Breakdown
Feedback Breakdown
The AI personalizes feedback by considering the student’s overall learning journey. If a student frequently struggles with arrays, the system adapts its feedback to reinforce that concept, providing more targeted and effective learning support.
The AI personalizes feedback by considering the student’s overall learning journey. If a student frequently struggles with arrays, the system adapts its feedback to reinforce that concept, providing more targeted and effective learning support.
The AI personalizes feedback by considering the student’s overall learning journey. If a student frequently struggles with arrays, the system adapts its feedback to reinforce that concept, providing more targeted and effective learning support.






5
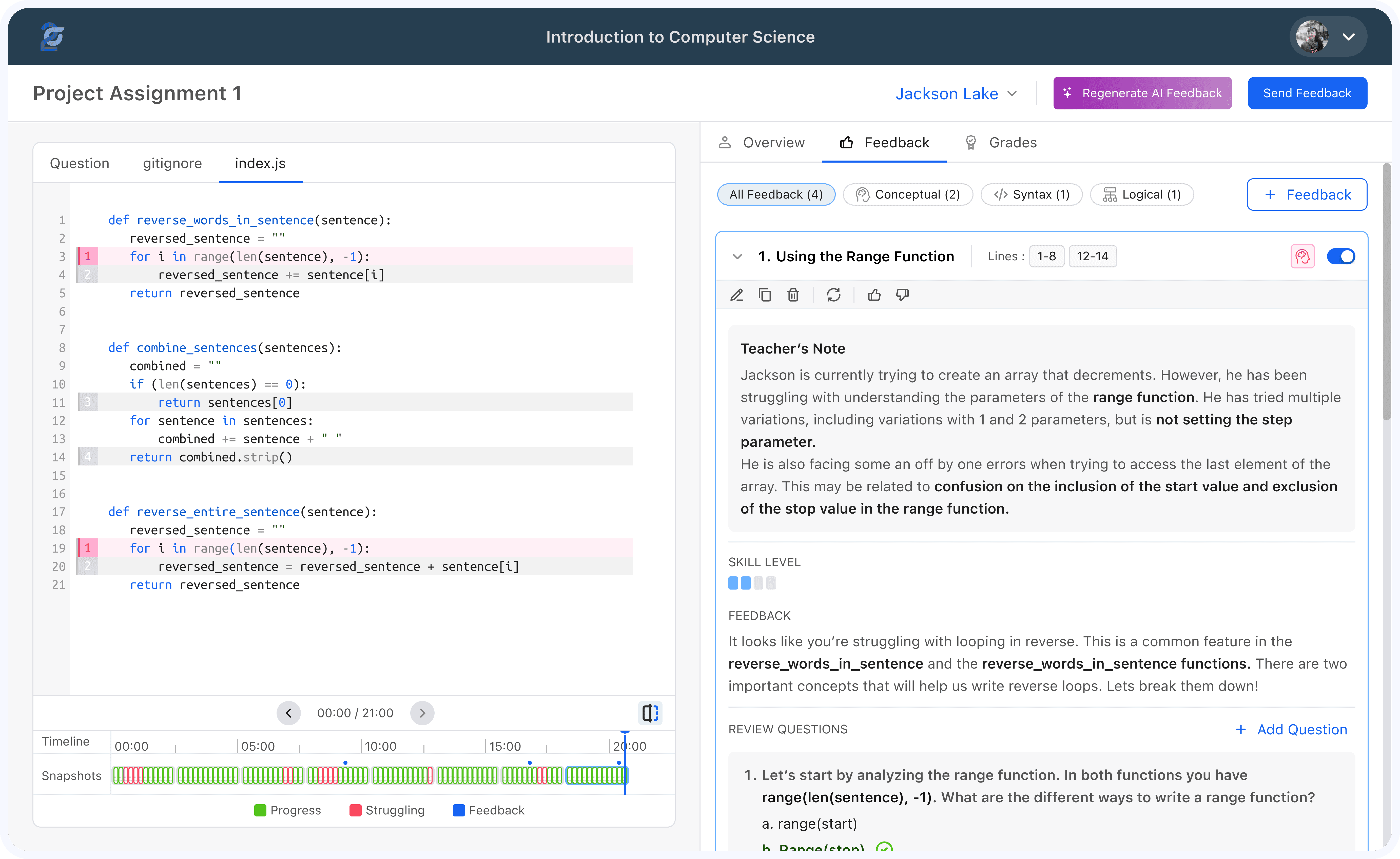
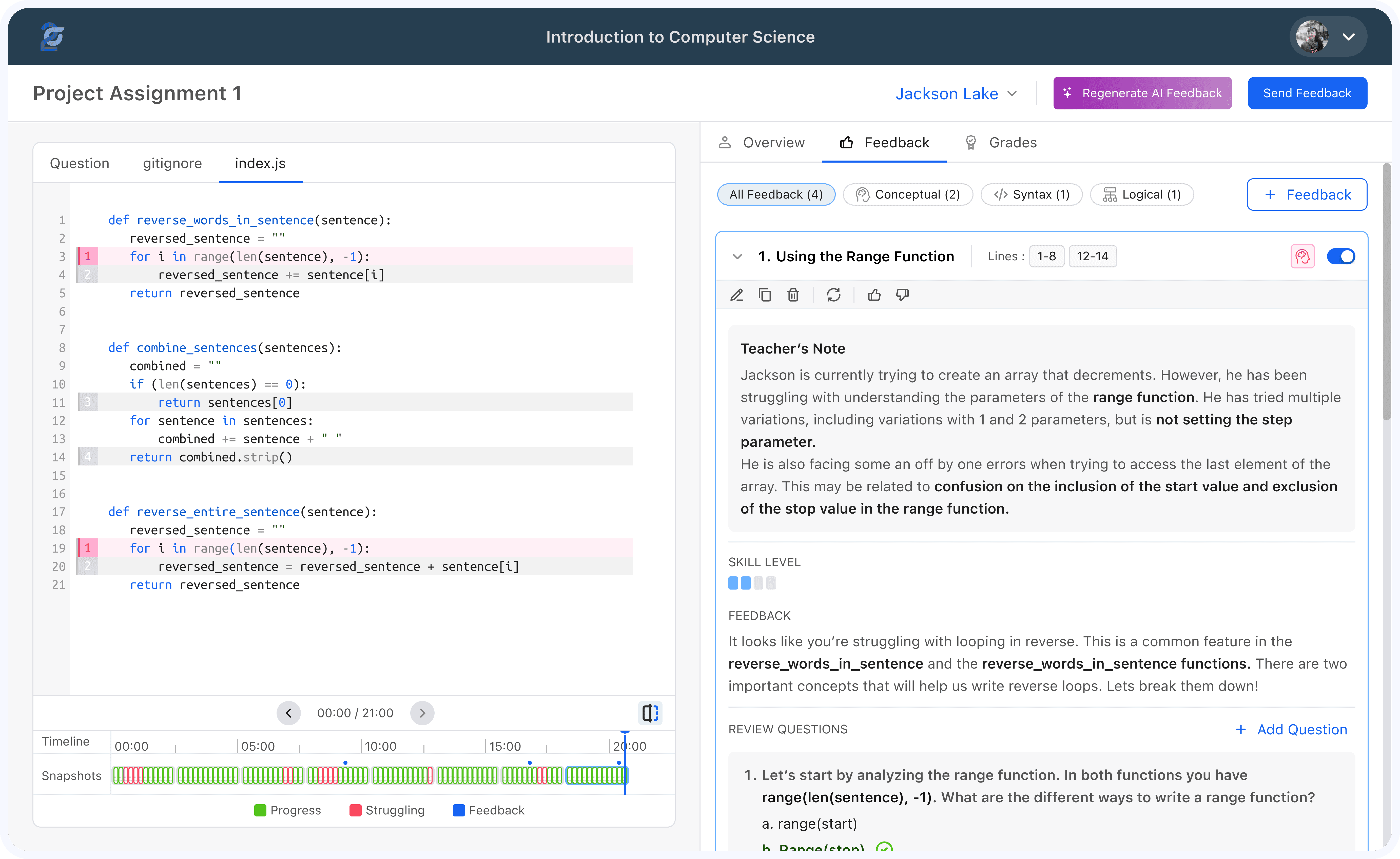
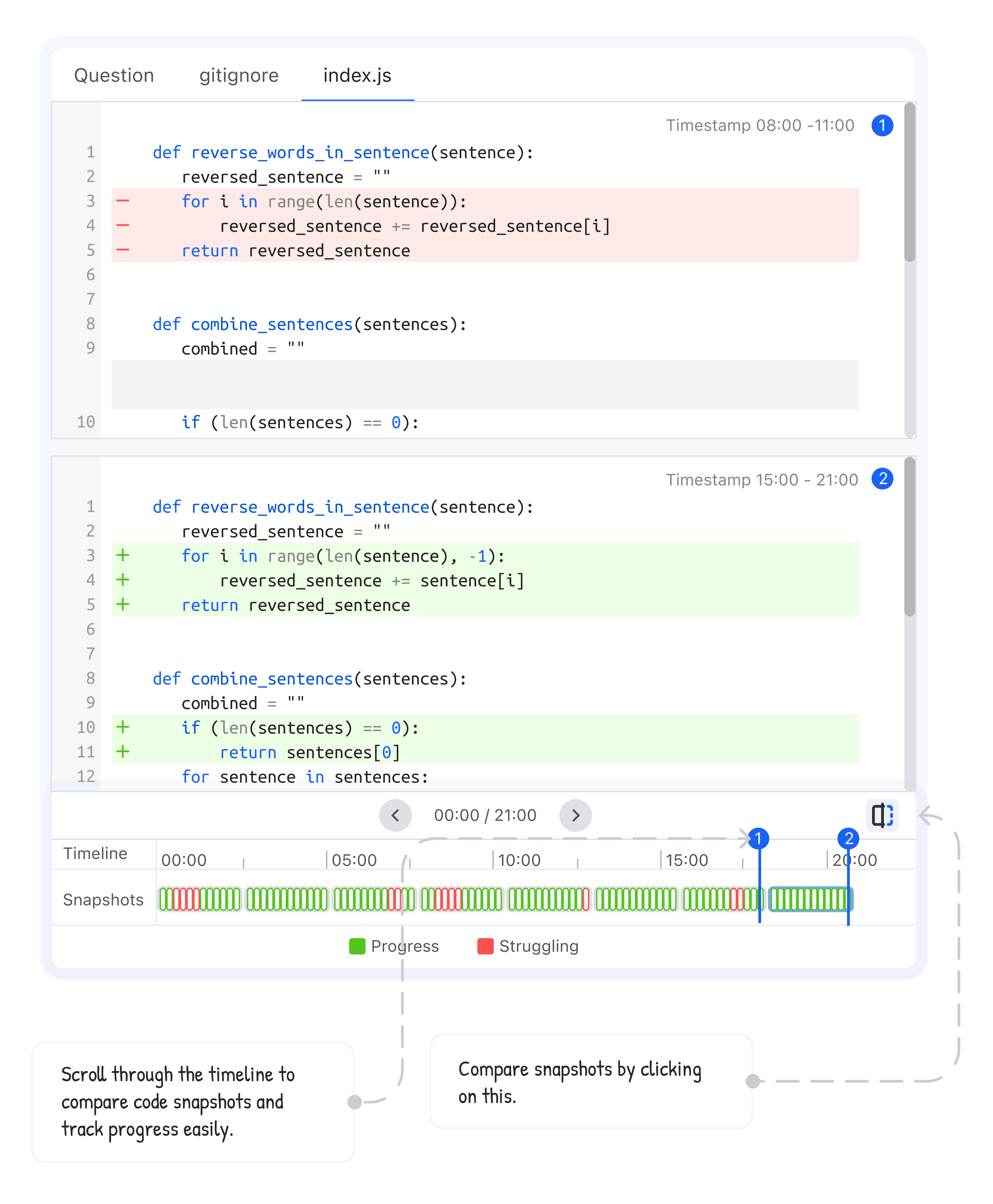
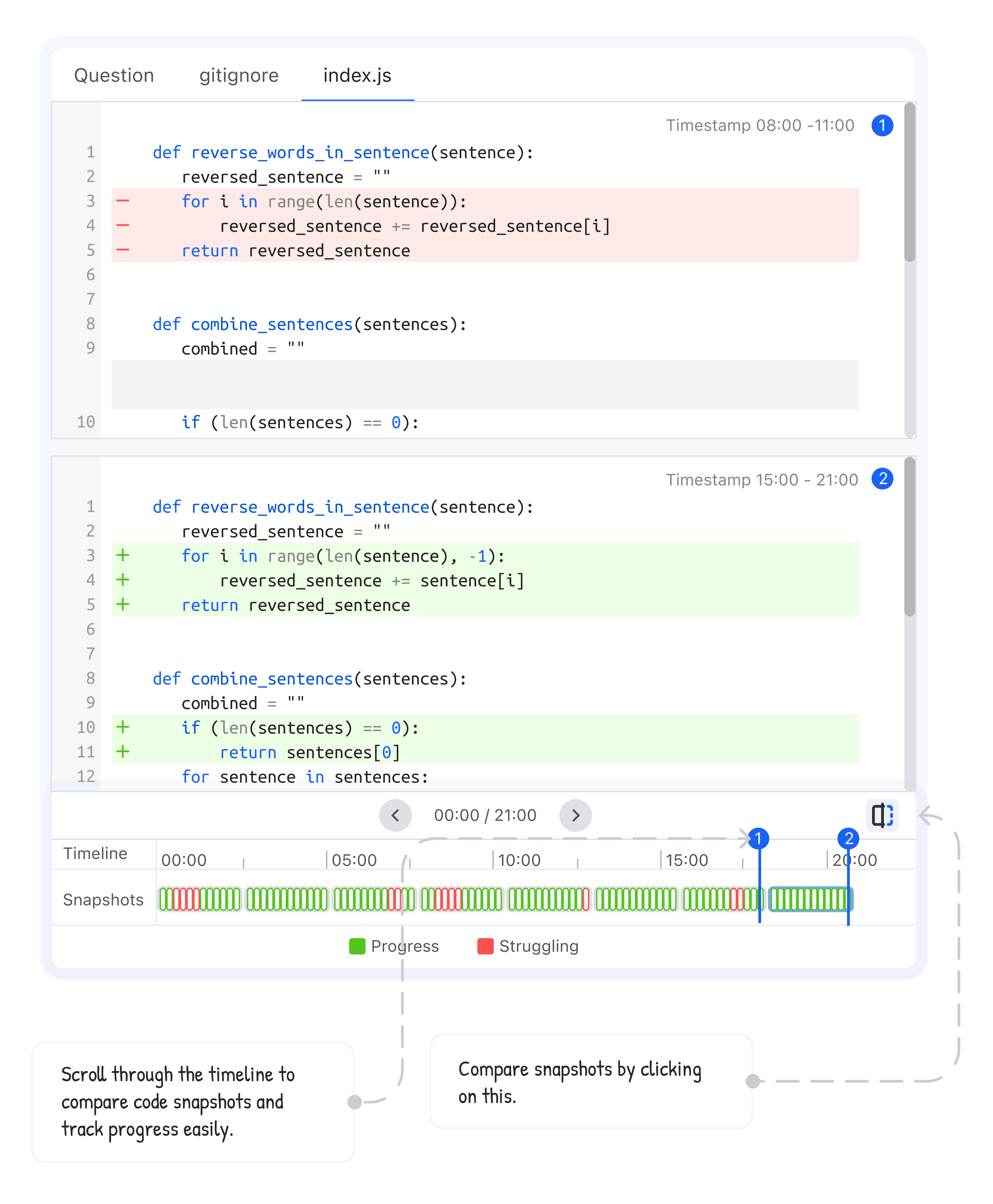
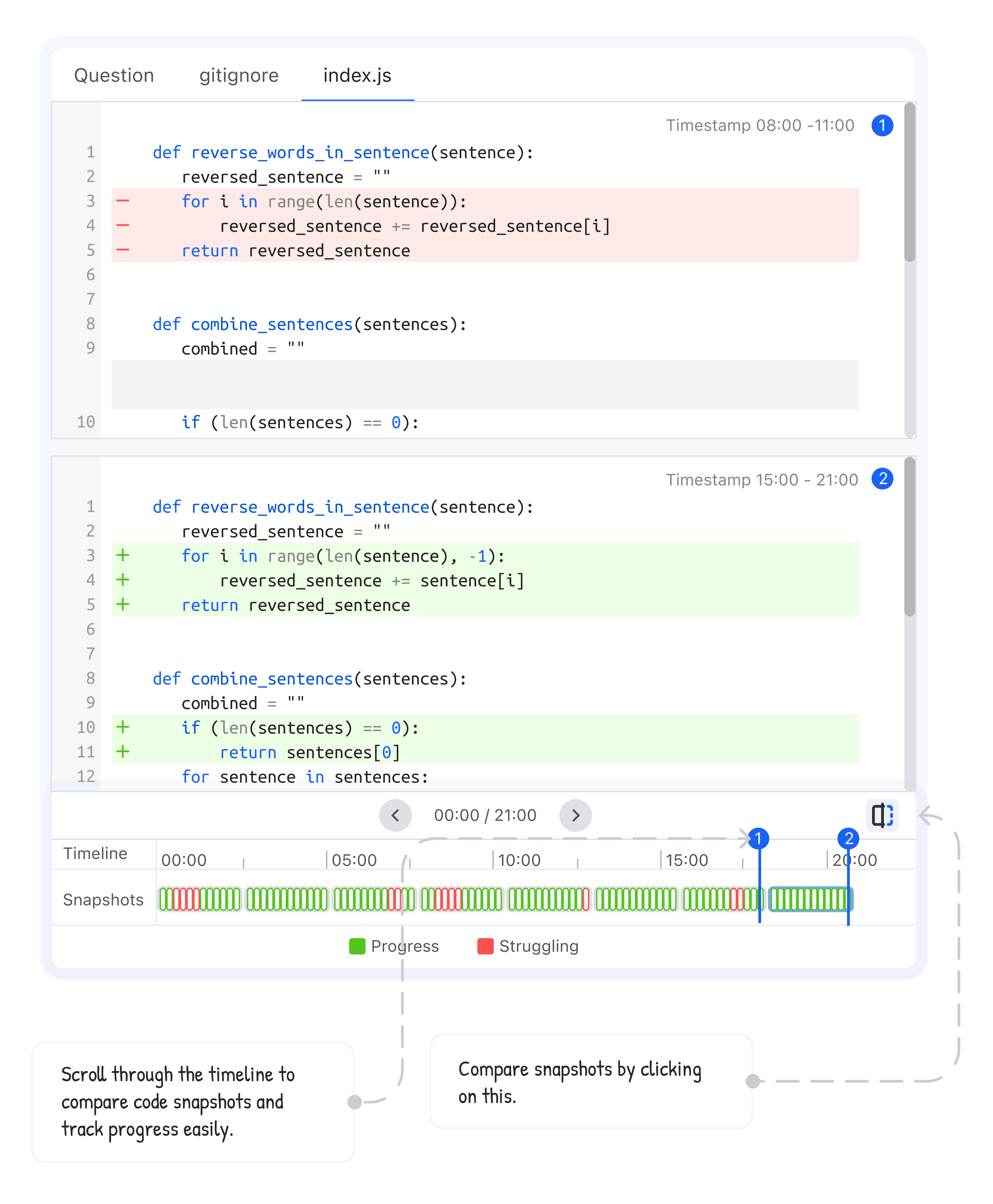
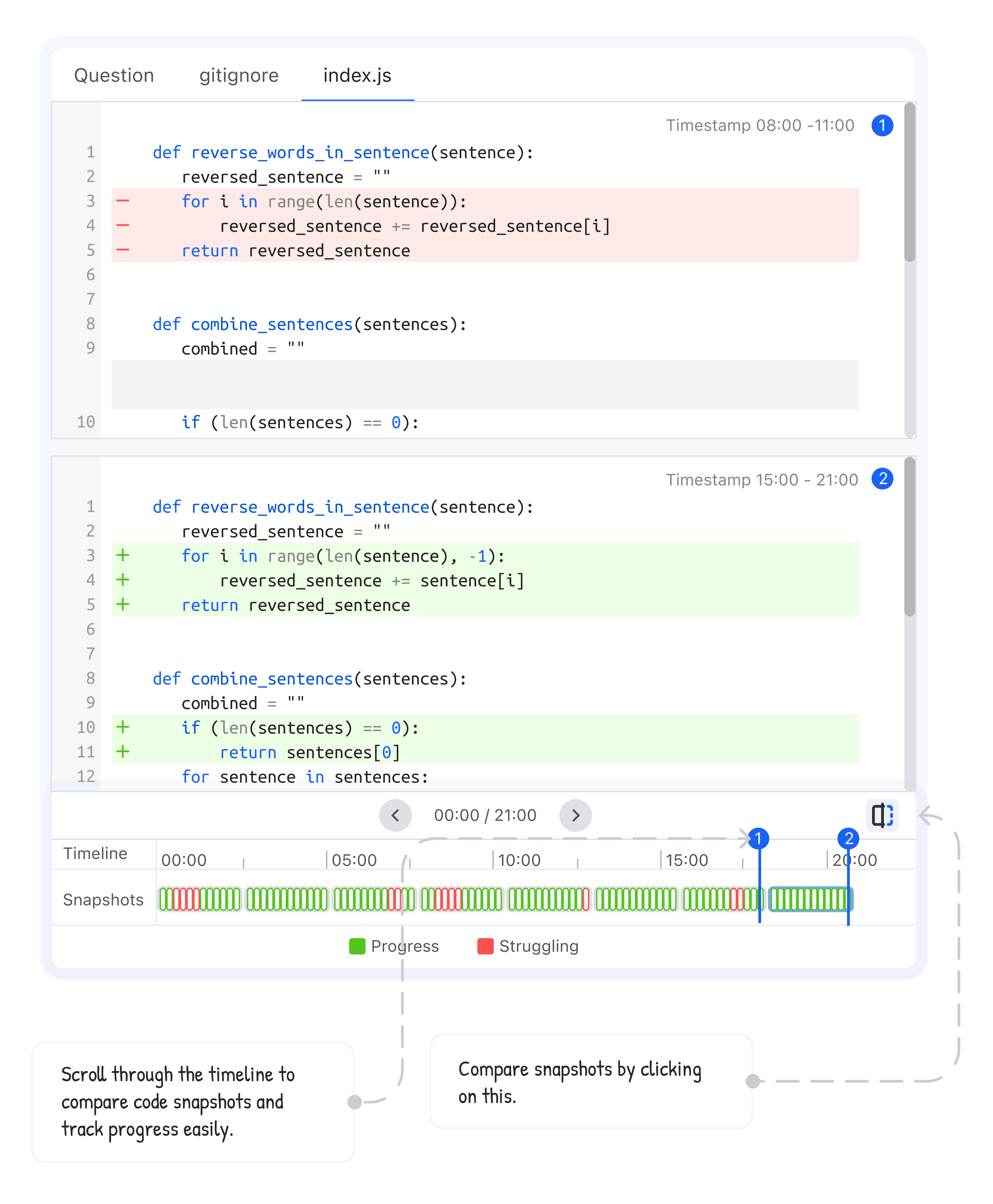
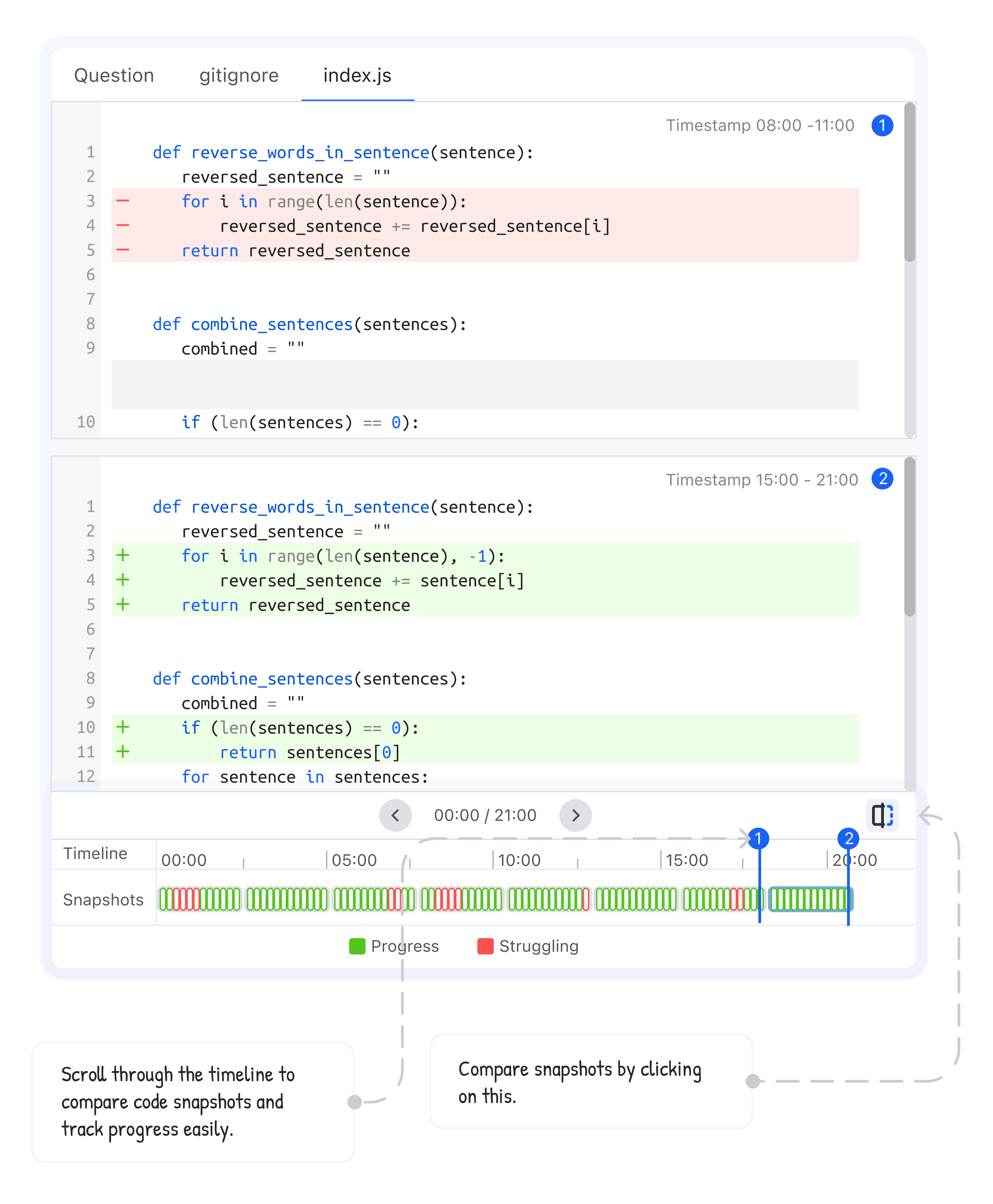
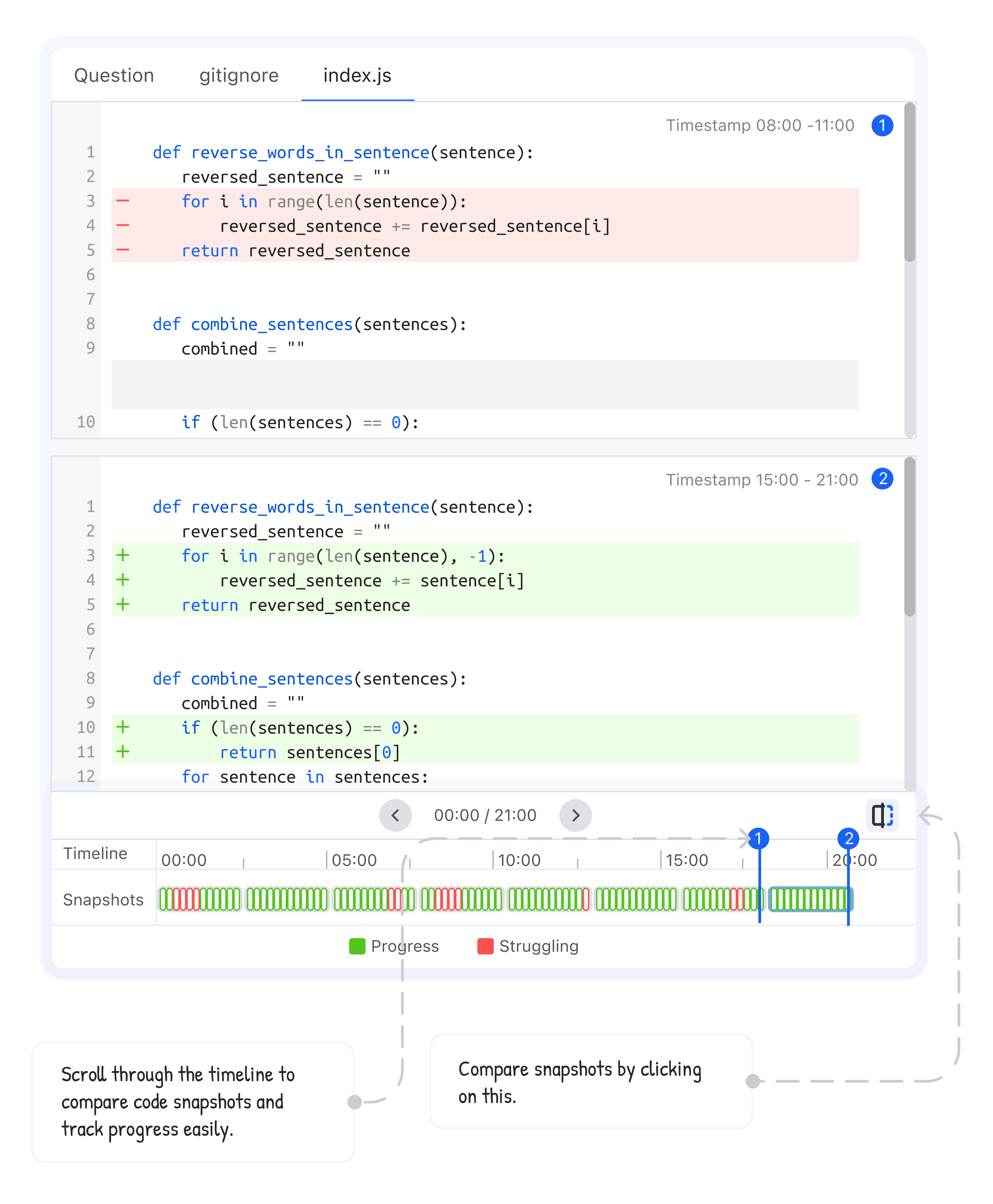
Snapshot Timeline with AI Insights
Snapshot Timeline with AI Insights
Snapshot Timeline with AI Insights
Snapshot Timeline with AI Insights
To address the challenge of manually tracking code progression, we introduced a snapshot timeline. Powered by AI, this feature highlights key points where students struggled or made significant progress, summarizing changes between snapshots. This enables teachers to quickly see the student’s coding journey at a glance.
To address the challenge of manually tracking code progression, we introduced a snapshot timeline. Powered by AI, this feature highlights key points where students struggled or made significant progress, summarizing changes between snapshots. This enables teachers to quickly see the student’s coding journey at a glance.
To address the challenge of manually tracking code progression, we introduced a snapshot timeline. Powered by AI, this feature highlights key points where students struggled or made significant progress, summarizing changes between snapshots. This enables teachers to quickly see the student’s coding journey at a glance.






A sweet Ending :)
A sweet Ending :)
A sweet Ending :)
A sweet Ending :)
A sweet Ending :)
We successfully delivered the designs within 2 weeks, and everyone was thrilled with the outcome. This project was a significant learning experience for me. As a designer with limited coding knowledge, navigating this field presented unique challenges. However, we pushed through and tackled these obstacles head-on. While it took some time to fully grasp the nuances, everything came together in the end, and it was incredibly rewarding to see our hard work pay off.
We successfully delivered the designs within 2 weeks, and everyone was thrilled with the outcome. This project was a significant learning experience for me. As a designer with limited coding knowledge, navigating this field presented unique challenges. However, we pushed through and tackled these obstacles head-on. While it took some time to fully grasp the nuances, everything came together in the end, and it was incredibly rewarding to see our hard work pay off.
We successfully delivered the designs within 2 weeks, and everyone was thrilled with the outcome. This project was a significant learning experience for me. As a designer with limited coding knowledge, navigating this field presented unique challenges. However, we pushed through and tackled these obstacles head-on. While it took some time to fully grasp the nuances, everything came together in the end, and it was incredibly rewarding to see our hard work pay off.
